Khi quyết định tìm tới dịch vụ thiết kế website, việc hiểu rõ các thành phần cơ bản của một trang web là rất quan trọng. Điều này giúp bạn xác định mục tiêu sử dụng của trang web và tạo ra trải nghiệm tốt cho người dùng hơn. Dưới đây, Digital Marketing Agency DMA sẽ giới thiệu một số thành phần cơ bản mà bạn nên biết.
Các Thành Phần Cơ Bản Của Website Gồm Những Gì?

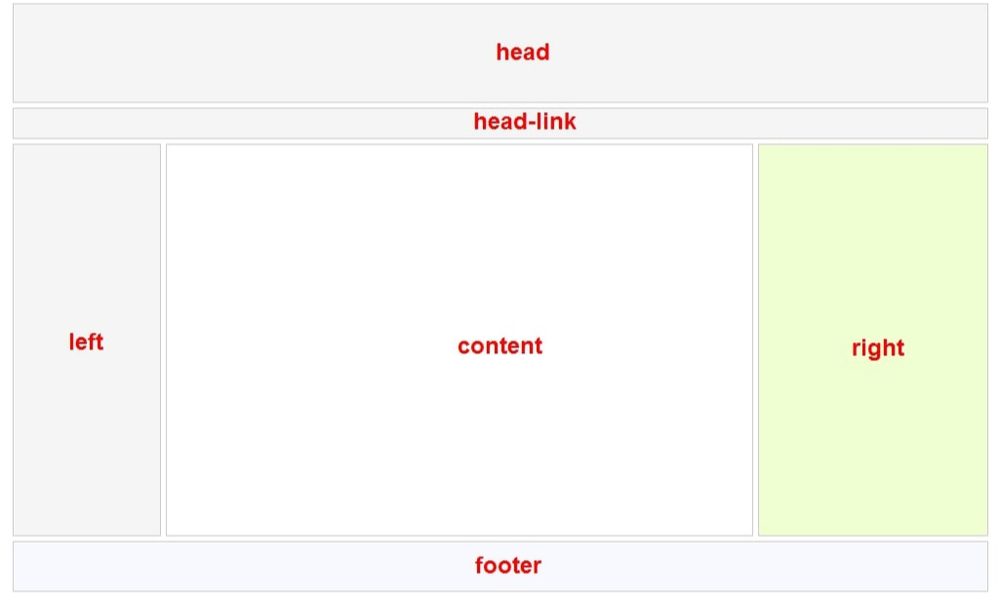
Header
Header là phần đầu của trang web và chứa menu của trang. Đây là nơi hiển thị các menu danh mục con để người dùng dễ dàng di chuyển điều hướng trên trang web. Bên trong header, bạn thường sẽ tìm thấy các thành phần như Home Link, Site ID, Sản phẩm, Menu điều hướng, Giỏ hàng và hộp tìm kiếm (Search box)….
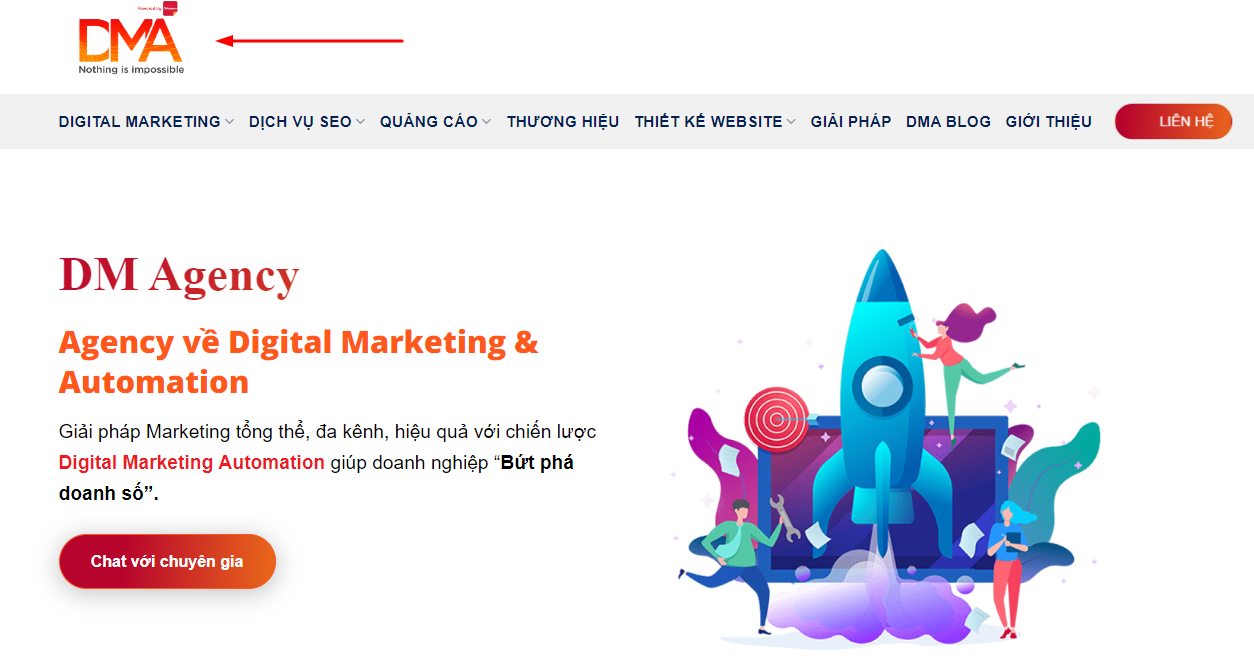
Logo
Logo là biểu trưng của doanh nghiệp giúp xây dựng thương hiệu. Chất lượng hình ảnh của logo quan trọng để làm cho trang web trông chuyên nghiệp. Logo nên ở định dạng PNG hoặc GIF và thường nên để định dạng nền trong suốt.

Văn bản Giới Thiệu
Văn bản giới thiệu về sản phẩm và dịch vụ doanh nghiệp. Đây là nơi thường nói về “lợi ích của khách hàng” khi sử dụng sản phẩm và dịch vụ của doanh nghiệp. Đoạn văn giới thiệu thường mô tả ngắn gọn và dễ hiểu, nó khác với banner quảng cáo.
Home Link
Home link là liên kết đến trang chủ của website. Khi nhấn vào link này thì bạn sẽ chuyển đến trang chủ của website.
Nó có thể được gắn trực tiếp vào logo hoặc dưới dạng chữ như “Home” hoặc “Trang chủ.”
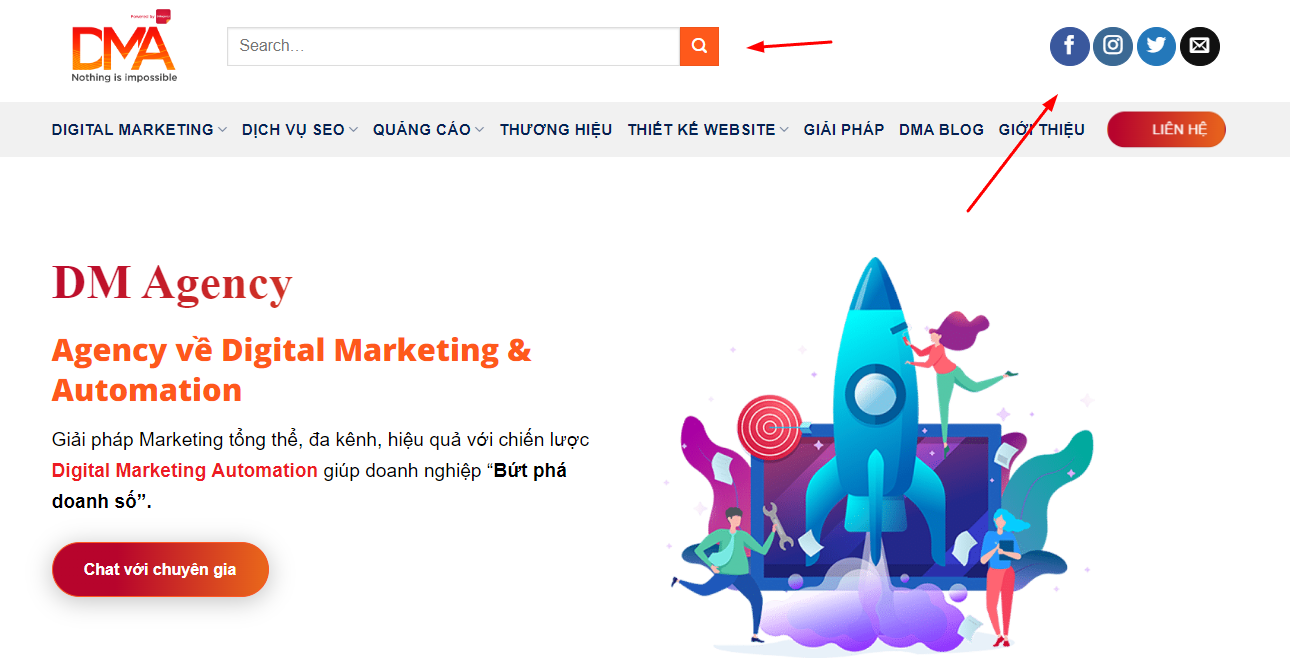
Search Box (Hộp Tìm Kiếm)
Hộp tìm kiếm giúp người dùng tìm kiếm thông tin trên trang web một cách nhanh chóng. Nó là một phần quan trọng của website và thường xuất hiện ở đầu trang web.

Site ID
Site ID là tên của trang web hay còn gọi cách khác là định dạng web. Thường xuất hiện ở góc trái của giao diện. Nó có thể là một đoạn slogan ngắn hoặc một hình logo.
Thanh Menu Điều Hướng
Thanh menu điều hướng chứa các liên kết đến các trang con của trang web. Nó cần được thiết kế dễ nhìn để người dùng có thể dễ dàng click và di chuyển.
Ví dụ: Thanh menu điều hướng có thể bao gồm các link như: Giới thiệu, Sản phẩm, Liên hệ, Trang chủ,…
Slider
Slider thường nằm bên dưới header và chứa các hình ảnh sản phẩm, dịch vụ hoặc nội dung quảng cáo. Nó có thể được cài đặt thêm nút điều hướng giúp người dùng chuyển qua các slide khác một cách dễ dàng hơn.
Slider giúp làm cho website thú vị hơn và tạo điểm nhấn nổi bật.
Scan Columns (Chia Cột Website)
Lí do nó được gọi là “Scan Columns” là vì được ví von giống như scan, bạn dùng mắt lướt qua từng phần của trang web, cụ thể là các cột (columns). Trước đó khái niệm scan columns được áp dụng trong việc xuất bản sách báo. Ngày nay thì khái niệm của Scan Columns đã được áp dụng rộng rãi hơn, trong đó có thiết kế website. Chúng ta thường chia cột để trình bày trang web: chia 2 cột, 3,4 cột…
Phần “Scan Columns” chứa các thành phần như:
- menu điều hướng,
- box tìm kiếm nâng cao,
- sản phẩm và bài viết nổi bật,
- thông tin liên hệ
- banner quảng cáo
Content Area (Nội Dung Chính)
Biết được phần content area website nằm vị trí nào sẽ giúp bạn tối ưu được trải nghiệm người dùng. Content area là phần nội dung chính của trang web, đây là phần chứa thông tin nhiều nhất trong các mục. Ở phần này nội dung cần được trình bày dễ nhìn, dễ đọc, thông tin hay, đầy đủ và bổ ích sẽ là một cách giữ chân khách hàng của bạn ở lại trang web lâu hơn.
Phần CONTENT AREA thường bao gồm có:
Tiêu đề trang (Page title): đặt ở đầu nội dung. Tiêu đề thường có font chữ to, in đậm để người đọc dễ dàng nhận biết được nội dung chính của website đang nói vấn đề gì.
Breadcrumb navigation (Breadscrumb trails): đây là thanh điều hướng phân cấp và giúp người dùng biết họ đang ở đâu trên trang web và có thể di chuyển giữa các mục nhanh chóng hơn. Bạn hãy để ý có thể thấy thường trang tin tức hay có thanh điều hướng như vậy, thường đặt ở đầu nội dung trang.
Ví dụ: Tin tức → website…
Phần nội dung chính: Phần này chứa thông tin bất kì, thường website có phần quản trị website (CMS) để bạn có thể nhập nội dung này.
Paging navigation (điều hướng phân trang): đối với những website chứa nhiều nội dung như danh sách sản phẩm hay các danh sách bài viết, phân trang là việc nhằm giảm tải cho website có thể load nhanh hơn, ngoài ra còn giúp người dùng không phải cuồn chuột nhiều. Điều hướng phân trang thường được đặt cuối phần nội dung trang.
Thanh thông tin: thường đặt ở đầu hay cuối của nội dung trang, thanh thông tin thường gồm thông tin như là ngày đăng bài, tên tác giả, số lượt xem của bài viết…
Thanh chia sẻ mạng xã hội: gồm các nút chia sẻ trang web sang các mạng xã hội khác như Facebook, Google, Twitter… thường đặt ở đầu hay cuối của nội dung trang.
Giỏ Hàng
Giỏ hàng là thành phần cơ bản của website thương mại điện tử, khi bạn để ý các danh mục website sẽ thấy một biểu tượng chiếc giỏ hàng được đặt ở phía trên góc phải website.
Giỏ hàng hiển thị các thông tin như: số sản phẩm bạn đã chọn, tổng số tiền bạn phải trả. Nó cho phép người dùng kiểm tra và quản lý các sản phẩm đã chọn mua.
Banner
Banner thường được sử dụng cho quảng cáo sản phẩm, sự kiện hoặc ưu đãi. Nó giúp thu hút sự chú ý của khách hàng.
Một số trường hợp nhầm lẫn giữa header và banner. Nhưng thực chất thì Banner và Header hoàn toàn khác nhau. Banner được dùng trong việc quảng cáo ví dụ như là quảng cáo sản phẩm, quảng cáo sự kiện, ưu đãi, dịch vụ,…
Thông thường trong các danh mục website thì Banner sẽ ở dạng hình ảnh và được thiết kế để hấp dẫn sự chú ý của khách hàng. Vị trí phổ biến của banner thường được đặt trên cùng của trang (trên phần header) hay ở khu vực scan column. Bên cạnh đó, banner còn có thể thấy ở dưới dạng video clip như youtube chẳng hạn.
Footers (Chân Trang)
Chân trang sẽ gồm các thành phần dưới đây:
- Thông tin sở hữu bản quyền.
- Link liên kết.
- Menu footer
Chân trang xuất hiện ở dưới cùng của mọi trang web, hiển thị ở mọi trang của website.
Câu hỏi thường gặp về các thành phần cơ bản của website
Có những thành phần cơ bản nào cấu thành một trang web?
Trang web thường bao gồm các thành phần cơ bản như tiêu đề, menu điều hướng, nội dung chính, hình ảnh, video, liên kết, chân trang, và một biểu mẫu liên hệ. Ngoài ra, có thể có các thành phần tùy chỉnh như biểu đồ, bài viết blog, hoặc cửa hàng trực tuyến, tùy thuộc vào mục tiêu và nhu cầu của trang web.
Làm thế nào để tối ưu hóa hình ảnh trên trang web?
Để tối ưu hóa hình ảnh trên trang web, bạn nên sử dụng hình ảnh có kích thước và định dạng phù hợp, nén hình ảnh để giảm kích thước tệp nhưng vẫn giữ chất lượng hình ảnh tốt. Sử dụng các thẻ alt để mô tả hình ảnh, giúp người dùng có khả năng hạn chế thị lực hoặc sử dụng trình duyệt văn bản.
Website cần phải có phần “Về chúng tôi” không?
Phần “Về chúng tôi” trên trang web thường giới thiệu về công ty, tổ chức hoặc cá nhân điều hành trang web. Nó cung cấp thông tin về lịch sử, giá trị, mục tiêu và đội ngũ hoặc cá nhân liên quan. Tuy nhiên, không bắt buộc mọi trang web phải có phần “Về chúng tôi,” nó phụ thuộc vào mục tiêu và chiến lược của trang web cụ thể.
Kết luận
Nắm rõ các thành phần cơ bản của website này giúp bạn hiểu cách xây dựng một trang web hoàn chỉnh và hiệu quả.
Dù bạn thiết kế website cho cá nhân hoặc doanh nghiệp, việc biết tên gọi và chức năng của các thành phần này sẽ giúp bạn dễ chỉnh sửa, thêm mới… để đạt được mục tiêu của mình một cách dễ dàng hơn.

