Tạo bài viết trên website WordPress
Bước 1: Đăng nhập để đăng bài trên website wordpress
• Trên website:
• Trên localhost: http://localhost/wp-admin/

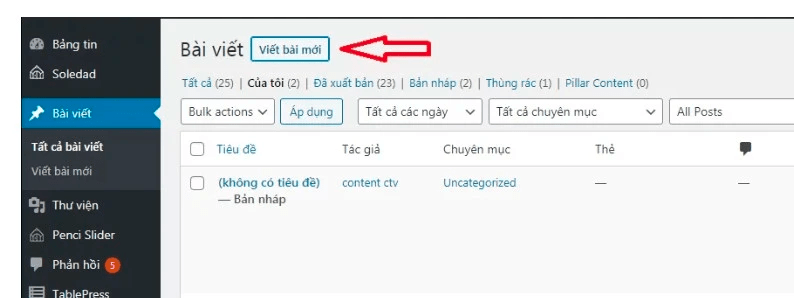
Bước 2: Tạo bài viết mới
• Phiên bản WordPress tiếng Anh: Dashboard> Posts> Add new
• Phiên bản WordPress tiếng Việt: Bảng tin> Bài viết> Viết bài mới

Chuyển đổi giữa 2 trình soạn thảo (Gutenberg về Classic Editor)
Cách 1: Sử dụng plugin
Bạn cần tiến hành cài đặt plugin Classic Editor để mang trình soạn thảo cũ trở lại theo hướng dẫn dưới đây nhé!
• Đăng nhập Admin (trang quản trị WordPress)> Plugin> Cài mới> Tìm tên plugin “Classic Editor”> Cài đặt> Kích hoạt> Hoàn tất
Bạn cài đặt plugin Disable Gutenberg để vô hiệu hóa Gutenberg (Block Editor).
Đăng nhập Admin (trang quản trị WordPress)> Plugin> Cài mới> Tìm tên plugin Disable Guenberg> Cài đặt> Kích hoạt> Hoàn tất

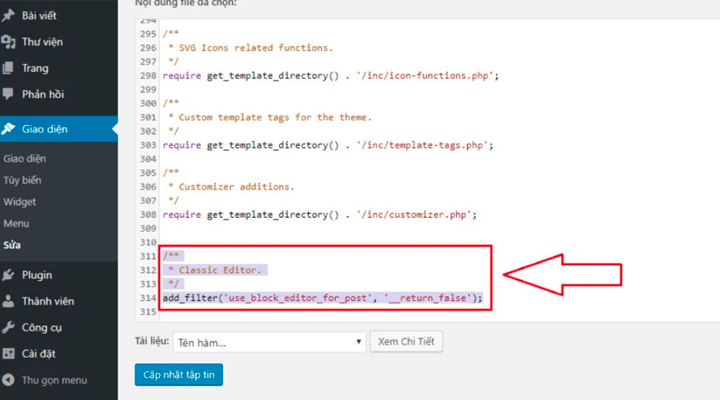
Cách 2: Thêm code vào file functions.php
Bạn hãy copy dòng code dưới đây: add_filter(‘use_block_editor_for_post’, ‘__return_false’);
Tiếp theo bạn cần thực hiện theo những bước sau: WordPress> Giao diện> Sửa> Chọn theme đang sử dụng> Chọn tệp functions.php> Chèn dòng code phía trên vào cuối file> Cập nhật file> Hoàn tất
Hướng dẫn đăng bài trên WordPress với trình soạn thảo mặc định Gutenberg
Sau khi bạn đã tạo bài viết thì tiếp theo bạn sẽ bắt đầu viết bài. Với trình soạn thảo mặc định Gutenberg thì phần trung tâm sẽ là nơi để bạn soạn thảo bài viết bao gồm tiêu đề và block (khối). Các block có thể là tiêu đề, đoạn văn bản, hình ảnh, danh sách,…

Tạo bài viết với trình soạn thảo Gutenberg
Hướng dẫn tạo tiêu đề với Gutenberg
Bước 1: Chọn dấu + để tạo block

Bước 2: Chọn block Heading (Tiêu đề)

Bước 3: Bạn tiến hành nhập tiêu đề
Bước 4: Tùy chỉnh tiêu đề trong bài viết bằng cách nhấp chọn vào Heading và chọn vào mục H2 để menu con xổ xuống để chọn các Heading con phù hợp.
Hướng dẫn tạo đoạn văn bản với Gutenberg
Với trình soạn thảo Gutenberg thì bạn sẽ thấy trên giao diện có dấu cộng để tạo block. Sau khi chọn vào dấu cộng thì bạn sẽ chọn “Paragraph” để tạo và soạn thảo đoạn văn bản.
Đơn giản hơn bạn có thể nhấn “Enter” trên bàn phím là đã tạo được đoạn văn bản.
Khi bạn đã gõ đoạn văn bản, chúng sẽ xuất hiện thanh công cụ giúp bạn có thể tùy chỉnh định dạng của chữ như trình soạn thảo Word bao gồm: in đậm, in nghiêng, chèn hyperlink,…
Hướng dẫn tải hình ảnh với Gutenberg
Bước 1: Bạn tiến hành bấm chọn dấu + để tạo block.
Bước 2: Bạn sẽ thấy block Image (hình ảnh) và nhấp chọn

Bước 3: Bạn chọn Media Library để tiến hành Tải ảnh (Upload Files)
Bước 4: Bạn chọn Upload Files> Select Files để tải ảnh lên

Bước 5: Bạn tiến hành điền vào các ô Alt Text, Title, Caption, Description để tối ưu hình ảnh.
Bước 6: Chọn Select để hoàn tất quá trình tải ảnh
Hướng dẫn tạo danh sách
Bước 1: Chọn dấu + để tạo block
Bước 2: Chọn block “List” để tạo danh sách

Chọn “List” để tạo danh sách
Bước 3: Tùy chỉnh định dạng danh sách với thanh công cụ hiển thị khi bấm chọn block
Các block soạn thảo khác
Các block tiêu đề, đoạn văn bản, hình ảnh và danh sách là các block soạn thảo bài viết điển hình. Ngoài ra, trình soạn thảo cũng có cung cấp những block với nhiều tính năng khác nhau để đáp ứng nhu cầu soạn thảo của người viết. Một số block phổ biến khác có thể kể đến như:
• Quote (Chú thích): Đây là block giúp chú thích hoặc ghi chú nhằm giúp tạo sự nổi bật cho nội dung mà bạn cần nhấn mạnh.
• Code: Code là tính năng giúp bạn chèn các đoạn code vào bài viết.
• Table (Bảng): Đây là tính năng tạo bảng trên bài viết.

Đưa bài viết vào chuyên mục (Categories) phù hợp
Bạn tiến hành tạo chuyên mục mới hoặc tick chọn vào chuyên mục đã tạo sẵn trước đó để phân loại và đưa bài viết vào chuyên mục phù hợp trên website.
• Phiên bản tiếng Anh: Chọn biểu tượng Settings> Post> Categories> Add New Category hoặc tick chọn chuyên mục đã tạo.
• Phiên bản tiếng Việt: Chọn biểu tượng Cài đặt> Bài viết> Chuyên mục> Thêm chuyên mục hoặc tick chọn chuyên mục đã tạo.
Chọn Featured Image (ảnh tiêu biểu)
Feature Image cũng chính là thumbnail của bài viết. Hình ảnh này sẽ hiển thị cùng với tiêu đề trên website để bài viết được minh hoạ sinh động hơn.
• Phiên bản tiếng Anh: Chọn Set featured image> Upload file> Set featured image
• Phiên bản tiếng Việt: Chọn “Chọn ảnh tiêu biểu”> Tải tệp tin lên> Chọn ảnh tiêu biểu

Lưu bài viết hoặc xuất bản
Sau khi đã soạn thảo xong bài viết, bạn nên tránh việc xuất bản ngay vì có thể sẽ còn có sai sót trong bài viết như lỗi chính tả, chưa tải hình ảnh,… Vì vậy, WordPress có tính năng lưu bản nháp để bạn có thể kiểm tra lại bài viết trước khi xuất bản.
• Phiên bản tiếng Anh: Save Draft hoặc Publish
• Phiên bản tiếng Việt: Lưu bản nháp hoặc Đăng bài viết.
Hướng dẫn đăng bài trên WordPress với trình soạn thảo cổ điển (Classic Editor)
Trình soạn thảo của WordPress sẽ không hoàn toàn giống nhau giữa những website bởi vì còn tùy thuộc vào theme, plugin,… mà người thiết kế website đã thêm vào. Tuy nhiên, giao diện mặc định cơ bản sẽ giống với hình dưới đây:

1. Khu vực này là tiêu đề bài viết (title).
2. Khu vực này là khung để soạn thảo bài viết, bao gồm những tính năng cơ bản như: Định dạng tiêu đề con/ đoạn văn, chọn font chữ in đậm, tạo mục đầu dòng, căn lề trái phải, đính kèm file và chèn hình ảnh/ video,… Phía dưới cùng có mục Word count giúp bạn đếm tổng số từ trong bài viết.
Xem thêm: Top 8+ Plugin font chữ cho WordPress tốt nhất năm 2024
3. Khu vực này là khung xuất bản bài viết với khá nhiều tùy chọn bao gồm:
Save Draft (Lưu bản nháp): Nếu bạn chưa viết bài xong, cần kiểm tra lại hoặc chưa muốn đăng bài viết thì có thể chọn Save Draft để lưu lại bản nháp.
Preview (Xem trước): Tính năng này giúp bạn xem trước được bài viết trong giao diện chính của website trước khi bạn xuất bản.
Move to Trash (Xóa bài viết): Tính năng này giúp bạn chuyển bài viết vào thùng rác và chưa được xóa hoàn toàn (xóa hoàn toàn sau 30 ngày). Bạn có thể khôi phục lại bài viết.
Update (Cập nhật): Sau khi bạn đã chỉnh sửa, bạn chọn update để cập nhật lại bài viết.
4. Categories (Chuyên mục): Đây là phần bạn có thể chọn chuyên mục đã tạo hoặc tạo chuyên mục mới.
5. Tags (thẻ): Tags là tên chủ đề bài viết. Mỗi bài viết có thể có nhiều thẻ tags và được ngăn cách bởi dấu phẩy.
6. Featured image (Hình ảnh đại diện): Ảnh đại diện sẽ hiển thị bên ngoài danh sách các bài viết trên website (thumbnail bài viết)
Lưu ý khi viết bài trên WordPress
Lưu ý nếu bạn copy và paste văn bản từ MS Word thì hãy dán vào notepad để xóa định dạng bởi vì khi copy và dán bằng MS Word sẽ dán thêm định dạng HTML khiến cho bạn không thể kiểm soát được định dạng trên WordPress.
Khi bạn viết bài nhớ kiểm tra kết nối mạng vì viết bài trên website nên phải có mạng mới lưu bài viết được. Bạn cũng cần phải nhớ lưu bài khi viết bài xong.
Ngoài ra, bạn cần nhấn xem thử bên cạnh “xem bản nháp” để xem trực quan bài viết.
Khi viết bài xong hoặc trong quá trình viết nhớ thường xuyên nhấn ctrl +s để lưu bài viết hoặc chọn save draft ở trên cùng bên phải. Vì là viết bài trên website nên bắt buộc phải có mạng mới lưu được.
Bạn có thể chọn biểu tượng bánh răng và nhấn tab tài liệu để xem thông tin bài viết khi đăng gồm trạng thái hiển thị, chuyên mục bài viết và ảnh đại diện của bài.
Bên trên, Digital Marketing Agency DMA đã hướng dẫn đăng bài trên website WordPress chi tiết, dễ hiểu cho người mới với hy vọng rằng các bạn có thể ứng dụng thực hành để tạo và đăng bài trên WordPress cho website của mình một cách hiệu quả nhất.

