Thuật ngữ responsive web rất quan trọng trong thiết kế website. Cùng tìm hiểu những lợi ích của doanh nghiệp khi thiết kế website Responsive trong nội dung sau. Hãy cùng Digital Marketing Agency DMA tìm câu trả lời qua bài viết dưới đây nhé!
Xem các nội dung khác:
1. Responsive web là gì?
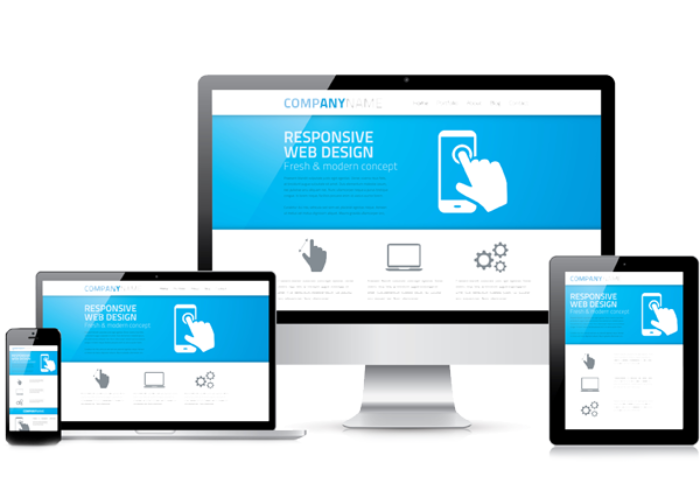
Responsive web là một loại trang web được thiết kế để tự động thay đổi kích thước, bố cục và cách hiển thị của nội dung trên máy tính, điện thoại thông minh và máy tính bảng.
Việc sử dụng responsive website đã trở thành tiêu chuẩn của các trang web hiện đại để đảm bảo rằng khách hàng có thể dễ dàng tìm kiếm và tiếp cận thông tin một cách thuận tiện nhất.
Có nghĩa là trên mọi thiết bị đều phải chạy toàn màn hình (full screen), không bị vỡ giao diện và ẩn mất đi một số vị trí nào và không phải sử dụng chức năng zoom để xem.

Xây dựng một website chuẩn responsive cần được chuẩn bị cẩn thận ngay từ khâu thiết kế. Bạn phải cân nhắc mọi thứ hiển thị như thế nào trên mọi thiết bị điện tử.
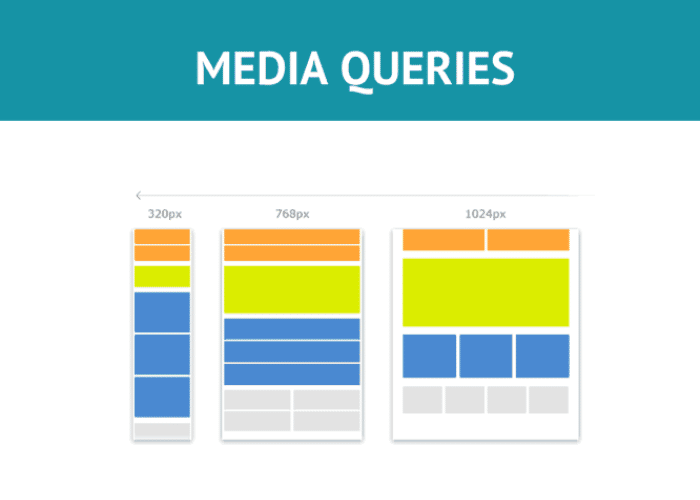
Tại khâu lập trình, bạn phải sử dụng media queries để điều khiển các thuộc tính CSS được sử dụng như thế nào tùy thuộc vào độ rộng cụ thể.
2. Lợi ích của doanh nghiệp nhận được khi thiết kế website chuẩn responsive
Tăng khả năng tiếp cận đối tượng khách hàng
Sự thay đổi đầu tiên mà bạn sẽ nhận được từ responsive là gì? Đó chính là việc tăng khả năng tiếp cận các đối tượng khách hàng sử dụng thiết bị di động (máy tính bảng, điện thoại thông minh).
Thêm vào đó, sự linh động mà vẫn nhất quán trong thiết kế có thể giúp bạn tăng cơ hội tiếp cận và giữ chân khách hàng tiềm năng, từ đó tăng tỷ lệ chuyển đổi và cuối cùng là tăng doanh số bán hàng.
Đầu tư vào thiết kế website doanh nghiệp responsive website từ bây giờ đồng nghĩa với việc bạn sẽ dẫn đầu thị trường và đi trước các đối thủ cạnh tranh, đặc biệt nếu bạn làm việc trong những lĩnh vực không mấy khi sử dụng hay cần cập nhật kiến thức về công nghệ thông tin.
Quản lý website dễ dàng
Khi thiết kế website cao cấp theo chuẩn responsive, bạn có thể thay đổi nhanh chóng và dễ dàng về giao diện lẫn nội dung khi cần thiết. Tính linh hoạt này là một lợi thế rất lớn khi bạn chỉ muốn chỉnh sửa nhanh hay một vài vấn đề cơ bản.

Sự khác nhau giữa “chạm” và “click chuột”
Trên máy tính, mọi người thường “click chuột” thay vì “chạm” như trên điện thoại di động bởi tính chất khác nhau của hai loại thiết bị điện tử.
Người dùng điện thoại thông minh chủ yếu sử dụng ngón tay và chạm vào màn hình để thao tác. Vì đầu ngón tay to hơn con trỏ chuột nên việc chạm vào một điểm nhỏ trên màn hình mang lại độ chính xác ít hơn.
Nhà phát triển website phải cân nhắc đến việc sử dụng công nghệ responsive để thiết kế web chuẩn SEO sao cho người dùng có đủ “không gian” để chạm vào điểm cần thiết và điều hướng chính xác.
Tiện lợi trong khâu quản lý
Khi bạn có một trang web với thiết kế Responsive, bạn có thể dễ dàng thay đổi về cả mặt giao diện lẫn nội dung khi cần thiết. Tính linh hoạt này là một lợi thế rất lớn khi bạn chỉ muốn thực hiện một chỉnh sửa thiết kế nhanh hoặc sửa lỗi chính tả trên trang web của mình.
Ngoài ra, bạn còn có thể tiết kiệm thời gian, chi phí và sức lực trong việc phân tích, theo dõi, tổng kết và báo cáo tình trạng hoạt động của website.
3. Những thị trường tiềm năng cho responsive website
Responsive website có thể áp dụng và phát triển trên nhiều lĩnh vực và thị trường khác nhau. Dưới đây là một số thị trường tiềm năng cho responsive website:
- Thị trường thương mại điện tử: thị trường này vô cùng quan trọng, bởi vì khách hàng có thể truy cập vào trang web bất cứ lúc nào và bằng bất kỳ thiết bị di động nào.
- Thị trường y tế: responsive website đóng vai trò quan trọng ngành y tế để người dùng tìm kiếm thông tin về sức khỏe, đặt lịch hẹn hoặc thậm chí thực hiện các cuộc gọi khẩn cấp.

- Thị trường du lịch và khách sạn: Với việc nhiều người sử dụng điện thoại để tìm kiếm thông tin về khách sạn và đặt phòng. Các trang web du lịch và khách sạn cần đảm bảo website hiển thị chính xác và thuận tiện trên các thiết bị di động.
- Thị trường tài chính và ngân hàng: Việc sử dụng điện thoại để truy cập thông tin tài chính và thực hiện các giao dịch ngân hàng ngày càng trở nên phổ biến. Vì vậy, responsive website rất quan trọng với thị trường này.
- Thị trường giáo dục: Với sự phổ biến của học trực tuyến, responsive website càng trở nên quan trọng đối với các trang web giáo dục. Điều này đảm bảo rằng học viên có thể truy cập vào nội dung và tài liệu học tập bất cứ lúc nào và trên bất kỳ thiết bị nào.
- Thị trường game: Với sự phát triển của game di động, responsive website là rất quan trọng đối với các trang web game. Giúp người dùng có thể chơi game trên các thiết bị di động của họ.
Những thị trường này chỉ là một số ví dụ và có thể có nhiều thị trường khác cũng cần đến responsive website để đáp ứng nhu cầu của khách hàng.
4. Tầm quan trọng của website chuẩn responsive đối với doanh nghiệp
Thích nghi với xu hướng thực tế
Thiết bị di động đang chiếm lĩnh thị trường và tỉ lệ người dùng smartphone đang tăng trưởng vô cùng nhanh chóng. Vì thế, để đáp ứng nhu cầu thực tế thì cần phải áp dụng Responsive Web Design.
Tiết kiệm ngân sách
Khi khái niệm responsive chưa ra đời, các nhà phát triển phải xây dựng ít nhất hai giao diện website cho PC và di động. Việc này gây tốn kém về mặt chi phí và tiêu hao ngân sách. Chưa kể ở mỗi giao diện, việc hiển thị dữ liệu chưa chắc đã giống nhau.
Vì thế, việc quản lý website có thể gặp khó khăn đối với nhà phát triển.

Nguyên lý hoạt động của Responsive Web Design là một mã nguồn nhưng đa giao diện, tương thích tốt trên nhiều thiết bị. Dù cho kích thước đó là bao nhiêu, Responsive Web Design đều có thể hoạt động tốt. Từ đó, tiết kiệm công sức và chi phí cho nhà phát triển.
Tối ưu SEO và tăng xếp hạng tìm kiếm Google
Từ năm 2015, Google Search ưu tiên hiển thị các thiết kế web cao cấp sử dụng công nghệ Responsive. Sự lọc giao diện này của Google với mong muốn tăng trải nghiệm người dùng và hiệu quả đọc văn bản.
Để kiểm tra, bạn có thể vào trang Mobile-Friendly và nhập URL trang web để biết được mức độ thân thiện của website. Nếu website không thân thiện với di động thì thứ hạng sẽ bị giảm đáng kể. Ngược lại, khi trang web hỗ trợ Responsive Web Design thì thứ hạng sẽ được tái xử lý.
Giảm tỷ lệ thoát trang
Trang web responsive giúp giảm tỷ lệ thoát trang bởi vì người dùng sẽ không phải cuộn ngang hoặc thu phóng để xem trang web của bạn trên các thiết bị di động.
Sử dụng công nghệ nổi bật nhưng “không mới”
Responsive Web Design chỉ áp dụng công nghệ CSSS3, cụ thể là Media Query. Các thuộc tính min-width and max-width sẽ làm chính xác những gì chúng ta yêu cầu để đáp ứng kích thước của màn hình và trình duyệt.

- Thuộc tính Min-width: Đặt trình duyệt và màn hình với chiều rộng tối thiểu theo một tập hợp của các style nhất định phù hợp thiết bị hay độ rộng tối thiểu đó.
- Thuộc tính Max-width: Bất cứ thiết bị có trình duyệt hoặc chiều rộng tối đa màn hình vượt quá quy định sẽ không áp dụng các định dạng stylesheets tương ứng.
Nếu như bạn đang là một Web Deverloper hay có mong muốn theo nghề này, Responsive Web Design là kỹ năng mà bạn nên cân nhắc học tập nghiêm túc để phát triển hơn trong ngành lập trình vô cùng cạnh tranh hiện nay.
Xem thêm 7 nguyên tắc “vàng” khi thiết kế web responsive cần nắm rõ
5. Tầm quan trọng của responsive website đối với trải nghiệm người dùng
Website có được thiết kế theo kiểu responsive đóng vai trò quan trọng với trải nghiệm người dùng như sau:
- Tăng tương tác và giữ chân khách hàng: Khi trải nghiệm người dùng tốt, khách hàng sẽ dễ dàng tương tác hơn và có thể giúp giữ chân khách hàng trong thời gian dài.
- Khách hàng thêm tin cậy vào doanh nghiệp: Trải nghiệm người dùng tốt giúp tăng độ tin cậy và uy tín của doanh nghiệp, vì khách hàng sẽ thấy rằng bạn quan tâm đến trải nghiệm của họ và tạo ra sản phẩm chuyên nghiệp và hiện đại.
- Giúp phát triển thương hiệu: Trải nghiệm người dùng tốt giúp xây dựng thương hiệu của doanh nghiệp, vì nó giúp tạo ra một ấn tượng tích cực với khách hàng và có thể giúp tăng truyền thông miệng từ khách hàng hiện tại và tiềm năng.
- Đáp ứng nhu cầu của người dùng: Trải nghiệm người dùng tốt giúp đáp ứng nhu cầu ngày càng tăng của người dùng và giúp tạo ra sản phẩm hoặc dịch vụ phù hợp với nhu cầu của khách hàng.

6. Những câu hỏi thường gặp về responsive web
Điều gì làm cho một responsive web trở nên hoàn hảo?
Responsive web hoàn hảo là khi web được thiết kế và phát triển có thể đáp ứng với hành vi và môi trường của người dùng dựa trên kích thước màn hình, thích hợp với mọi nền tảng. Đồng thời kết hợp giữa bố cục linh hoạt, hình ảnh và cách sử dụng thông minh của các truy vấn phương tiện CSS.
Thiết kế đáp ứng ảnh hưởng đến trải nghiệm người dùng trang web như thế nào?
Thiết kế đáp ứng cho phép các trang web thích ứng với các kích cỡ màn hình khác nhau. Do đó, người dùng có trải nghiệm thú vị khi lướt web với bất kỳ thiết bị nào – có thể là máy tính để bàn, máy tính bảng hoặc điện thoại di động. Thiết kế web đáp ứng sắp xếp các yếu tố xung quanh trang để đảm bảo trải nghiệm thân thiện với người dùng cho mọi người.
Thiết kế responsive web có cần thiết không?
Thiết kế responsive web là một thành phần quan trọng của quá trình phát triển web. Các nguyên tắc dành cho thiết kế đáp ứng đảm bảo rằng các phần tử HTML, CSS (biểu định kiểu xếp tầng) và JavaScript như menu, văn bản và nút phải rõ ràng và có thể sử dụng được ở mọi nơi. Thiết kế responsive web đảm bảo phân phối nhất quán nội dung của bạn.
Ngôn ngữ nào được sử dụng cho thiết kế web đáp ứng?
Thiết kế web đáp ứng làm cho trang web của bạn trông đẹp trên tất cả các thiết bị. Thiết kế web đáp ứng chỉ sử dụng HTML và CSS. Thiết kế web đáp ứng không phải là một chương trình hay JavaScript.
Bài viết trên, Digital Marketing Agency DMA đã giới thiệu về responsive web là gì và tầm quan trọng của thiết kế web đáp ứng. Hy vọng qua bài viết, bạn sẽ có thêm kiến thức về responsive web design để cải thiện khả năng hiển thị của trang web khi thiết kế website doanh nghiệp.
