Google Pagespeed Insight là gì và các bí quyết quan trọng để tăng tốc trang web là câu hỏi không ít người đặt ra, đặc biệt là những bạn đang tìm hiểu về SEO? Với Google Pagespeed Insight, bạn có thể tối ưu hoá website của mình để mang đến trải nghiệm người dùng tốt hơn và tăng khả năng xuất hiện với thứ hạng cao trên các công cụ tìm kiếm. Cùng theo dõi trong bài viết sau đây để hiểu Google Pagespeed Insight là gì nhé
Google Pagespeed Insight là gì?
Google Pagespeed Insights (hay Google Pagespeed) là một công cụ được Google cung cấp để đo lường và đánh tốc độ tải trang trên website của bạn. Công cụ này cung cấp những thông tin và gợi ý cho bạn về cách tối ưu hóa trang web của mình để cải thiện hiệu suất và trải nghiệm của người truy cập.
Với Google Pagespeed Insight, giúp bạn hiểu rõ hơn về hiệu quả hoạt động của website. Công cụ này phân tích những yếu tố ảnh hưởng không tốt đến tốc độ tải trang. Ví dụ như file ảnh kích thước lớn, mã nguồn và những yếu tố khác.
Bạn có thể dùng Google PageSpeed Insights để đánh giá hiệu suất của website, từ đó giúp cải thiện tốc độ tải trang. Điều này làm nâng cao trải nghiệm người dùng, từ đó trang web của bạn có thể dễ đạt thừ hạng cao trên các công cụ tìm kiếm.

Những thông tin trong Google Pagespeed Insight là gì?
Số liệu báo cáo Pagespeed Insight (PSI) cung cấp các chỉ số cũng như đề xuất những phương án giúp trang web của bạn hoạt động hiệu quả hơn. Trong một báo cáo PSI sẽ chứa các thông tin sau:
- Score: Bạn sẽ nhận được số điểm đánh giá cho 4 danh mục Hiệu suất, Hỗ trợ tiếp cận, Phương pháp hay nhất và SEO theo thang điểm 100.
- Những chỉ số quan trọng (Web Vitals): Mục này cung cấp các chỉ số quan trọng đối với trải nghiệm của người dùng thực bao gồm FCP, FID, LCP, CLS, INP và TTFB. Các chỉ số này được cung cấp bởi bộ dữ liệu của Chrome về Trải nghiệm người dùng (CrUX) theo chu kỳ 28 ngày.
- Các chỉ số hiệu suất: Danh mục Hiệu suất cũng có những chỉ số riêng gồm FCP, LCP, CLS, Total Blocking Time và Speed Index. Các chỉ số này được đánh giá dựa theo màu: xanh là tốt, cam là cần cải thiện và đỏ là kém.
- Opportunities (Cơ hội): Trong phần này, PSI đưa ra những đề xuất để cải thiện hiệu suất trang web và cho thấy ước tính thời gian tiết kiệm được nếu làm theo các đề xuất này.
- Diagnostics (Chẩn đoán): PSI cung cấp những khuyến nghị về phương án để phát triển website tốt nhất và đưa ra một số công cụ đề xuất để hỗ trợ việc này.
- Passed Audits (Các thành phần vượt qua kiểm tra): Mục này liệt kê các thành phần của website đã hoạt động tốt và không cần chỉnh sửa gì thêm.

Cách tính điểm của Google PageSpeed Insights
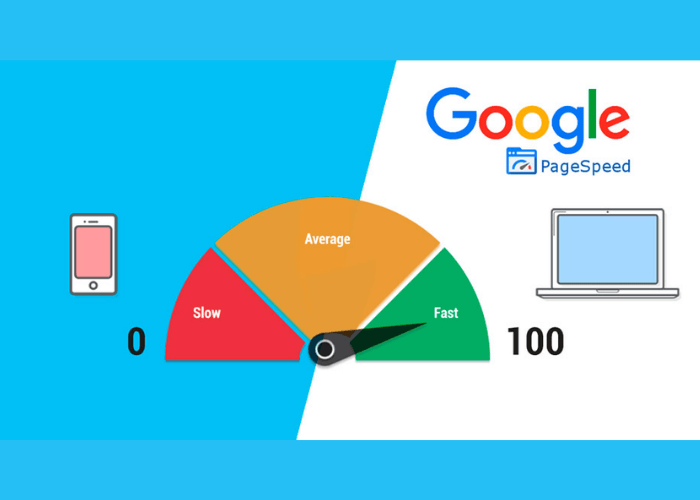
Kết quả của Google Pagespeed Insights được cung cấp bởi API Lighthouse. Điểm số này được tính dựa theo tổng điểm số về tốc độ của trang web và điểm số lab data được phân tích bởi Lighthouse. Thang điểm này được tính từ 1 đến 100, với điểm số tối đa là 100.
Kết quả điểm số được phân loại như sau:
- 0 – 49 (màu đỏ): website đang có rất nhiều lỗi và hoạt động kém.
- 50 – 89 điểm (màu cam): trang web được đánh giá từ khá đến trung bình và cần phải cải thiện thêm.
- 90 – 100 điểm (màu xanh): website của bạn đang hoạt động tốt.

Ảnh hưởng của Google Pagespeed Insights đối với website
Google Pagespeed Insights sẽ không ảnh hưởng trực tiếp đến SEO hay thứ hạng mà website đạt được. Tuy nhiên, nếu những chỉ số Google Pagespeed Insights của trang web đạt điểm số cao có nghĩa là chất lượng tốt web và trải nghiệm người dùng được cải thiện.
Để có một website được các công cụ tìm kiếm đánh giá cao, trải nghiệm người dùng mới là yếu tố được quan tâm hơn hết. Nếu người dùng có trải nghiệm tốt và hài lòng với trang web, tất nhiên website của bạn sẽ có nhiều lượt truy cập và duy trì thứ hạng cao.
Nên khi chất lượng trang web được cải thiện đồng nghĩa với trải nghiệm người tốt, điều này dẫn đến tỷ lệ thoát trang (bounce rate) sẽ giảm và số Time On Page tăng lên vì người dùng ở lại website lâu hơn. Từ đó giúp thúc đẩy thứ hạng của website đạt vị trí cao hơn trong bảng xếp hạng của các công cụ tìm kiếm.

Hướng dẫn tạo báo cáo Google Pagespeed Insights
Bạn có thể thực hiện các bước sau để xem báo cáo PageSpeed Insights:
- Bước 1: Truy cập Google Pagespeed Insights tại theo đường dẫn https://pagespeed.web.dev/
- Bước 2: Nhập URL website bạn muốn kiểm tra vào ô tìm kiếm.
- Bước 3: Nhấn nút phân tích và chờ xuất báo cáo.
8 bí quyết nâng cao tốc độ website với Google Pagespeed Insights
Dựa vào những dữ liệu từ Google Pagespeed Insights, bạn có thể đưa ra các giải pháp phù hợp để tối ưu hiệu suất trang web. Dưới đây là những cách hiệu quả mà bạn có thể áp dụng:
Tối ưu hóa mã HTML
Cách này bao gồm việc loại bỏ những đoạn mã trùng lặp và những thẻ không cần thiết để giảm bớt thời gian máy chủ đọc thông tin và giảm thời gian tải trang trên màn hình. Nhiều công cụ nén HTML đã có sẵn để hỗ trợ giúp tự động tối ưu mã HTML.
Sử dụng cache
Việc dùng cache giúp giảm thiểu số lượng tài nguyên cần tải xuống từ trang web. Người dùng có thể giảm tài nguyên bằng việc lưu trữ các tài nguyên như hình ảnh, phông chữ và nội dung vào bộ nhớ đệm trên trình duyệt.
Khi người dùng quay lại trang web, các tài nguyên này sẽ được lấy từ bộ nhớ đệm thay vì tải xuống lại từ máy chủ giúp tăng tốc độ tải trang web. Hiện nay, nhiều plugin miễn phí đã có sẵn để giúp tạo cache trên trang web như LiteSpeed Cache, W3 Total Cache và WP Super Cache.
Nén hình ảnh
Việc giảm dung lượng tài nguyên trên trang web như hình ảnh sẽ giúp giảm kích thước tệp và giúp tăng tốc độ tải trang. Bạn nên nén hình ảnh bằng những công cụ nén ảnhmiễn phí như TinyPNG trước khi tải lên website để trang web hoạt động hiệu quả hơn. Ngoài ra, hình ảnh cần phải rõ nét và có định dạng PNG, JPEG hoặc WEBP

Cải thiện khả năng tương thích
Một số trang web có thể hoạt động tốt trên máy tính nhưng lại xãy ra lỗi trên giao diện di động như phần tử có thể nhấp quá gần nhau, lỗi font chữ,… Hãy đảm bảo rằng website của bạn được tối ưu hóa cho tất cả các trình duyệt và thiết bị.
Sử dụng dịch vụ CDN
Sử dụng CDN (Content Delivery Network) là một trong những cách hiệu quả để tối ưu hiệu suất của website. Khi dùng CDN, tài nguyên website của bạn sẽ được lưu trữ trên nhiều máy chủ trên toàn thế giới.
Khi một người dùng yêu cầu truy cập website của bạn, nội dung sẽ được tải từ máy chủ gần nhất với người dùng đó. Việc này giúp giảm thiểu thời gian tải trang, đặc biệt đối với những người đang truy cập ở xa bạn.
Sử dụng video từ các nguồn ngoài trang web
Để giảm dung lượng video, chúng ta nên sử dụng video từ các nguồn ngoài trang web như YouTube và Vimeo. Điều này không chỉ giúp giảm dung lượng trang web mà còn giúp quảng cáo thương hiệu và cải thiện kết quả tìm kiếm.
Tối ưu mã JavaScript
Bạn có thể dùng các công cụ như Gzip, UglifyJS, Closure Compiler để nén file JavaScript và loại bỏ những khoảng trắng, nhận dạng các biến không cần thiết và tối ưu hóa mã. Điều này giúp bạn làm giảm kích thước file và tăng tốc độ tải trang.
Tuy nhiên, bạn cần phải đảm bảo rằng các tác động của việc tối ưu hóa không gây ra lỗi trên website của mình khi tối ưu mã JavaScript.

Xóa tài nguyên không cần thiết
Đây là một trong những cách đơn giản nhất giúp bạn có thể tối ưu hiệu suất trang web. Những tài nguyên không cần thiết, đang không được sử dụng trên trang web của bạn bao gồm các ảnh, video, file CSS và JavaScript nên được xoá đi.
Bạn có thể áp dụng các công cụ phân tích mã nguồn như Google Pagespeed Insights, GTMetrix, hoặc WebPageTest. Các công cụ này sẽ giúp bạn tìm ra những tài nguyên không cần thiết trên website của mình và loại bỏ chúng.
Bên cạnh đó, nếu dùng wordpress bạn cũng có thể sử dụng các plugin tối ưu hóa website để tự động loại bỏ những tài nguyên không cần thiết. Ví dụ như WP Optimize, WP Sweep cho WordPress, hay Minify cho các trang web sử dụng mã nguồn tĩnh.
Với những phương pháp trên, bạn có thể tối ưu hóa thời gian phản từ hồi máy chủ, nâng cao tốc độ tải trang web và giảm thời gian chờ tải trang khi người dùng truy cập.
Lời kết
Như vậy, bài viết đã cung cấp một số thông tin Google Pagespeed Insight là gì và bí quyết giúp tối ưu hiệu suất với PSI. Digital Marketing Agency DMA hy vọng bài viết này đã giúp bạn hiểu rõ hơn về Google Pagespeed Insights, góp phần nâng cao hiệu quả cho trang web của bạn.


ok