Với 6 phương pháp phối màu website ấn tượng, tông màu chủ đạo khi thiết kế và lưu ý khi phối màu website sẽ giúp bạn hoàn thiện website của bản thân hơn nữa. Nào hãy cùng Digital Marketing Agency DMA tìm hiểu qua bài viết Cách phối màu website ấn tượng để làm nổi bật cho website của bạn ngay bên dưới đây nhé!
Phối màu website là một trong những yếu tố không thể thiếu góp phần vào sự thành công của một website nổi tiếng. Vậy thì làm sao để phối màu website của bạn gây được ấn tượng với người đọc giữa hàng ngàn đối thủ khác trên thị trường?
6 cách phối màu website gây ấn tượng
Phối màu website theo kiểu đơn sắc (Monochromatic)
Cách đơn giản và tiết kiệm thời gian nhất trong nghệ thuật phối màu là Phối màu đơn sắc – đơn giản vô cùng nhưng lại mang lại hiệu quả bất ngờ.
Thông thường khi phối màu website theo kiểu đơn sắc thì bạn thường chỉ sử dụng một màu duy nhất hoặc bạn có thể sử dụng nhiều sắc độ khác của cùng một màu để tạo ra một bảng màu website thu hút và hấp dẫn.
Phối màu đơn sắc là một cách nhìn rất dễ chịu với người nhìn về khía cạnh cảm xúc. Tuy nhiên chính vì sự đơn giản nhưng có đôi lúc lại có phần đơn điệu, khi sử dụng cách phối màu này, bạn sẽ gặp phải những khó khăn để tạo nên điểm nhấn với một số chi tiết trên trang website của bản thân.
Phối màu đơn sắc là cách thức phối màu đơn giản nhất nhưng lại cho ra sản phẩm an toàn và đủ thu hút và vô cùng hợp mắt người dùng.
Tuy nhiên, chín vì đơn giản này sẽ không tránh khỏi cảm xúc đơn điệu không mấy nổi bật, bạn sẽ gặp phải khó khăn để tạo ra điểm nhấn với một số chi tiết đặc thù trên website của bạn.
Phối màu đơn sắc thường sẽ được sử dụng cho các thương hiệu chọn đi theo phong cách tối giản. Sự đơn giản từ cách phối màu này sẽ giúp khách hàng chỉ tập trung vào sản phẩm/dịch vụ của doanh nghiệp mà không bị xao lãng, ảnh hưởng bởi thiết kế của website.
Phối màu website theo kiểu tương đồng (Analogous)
Phối màu tương đồng là một cách phối màu website bằng việc kết hợp 3 màu trong bảng màu lại với nhau. Thông qua bánh xe màu sắc thì bạn có thể kết hợp các màu tương đồng lại với nhau cùng với màu bên cạnh để website trở nên hấp dẫn người dùng hơn nữa.

Khi bạn muốn sử dụng cách phối màu tương đồng thì bạn sẽ phân biệt được các nội dung trên website dễ dàng, thuận tiện hơn. Tuy là có sự pha trộn của nhiều màu sắc lại với nhau, nhưng vì lý do các màu này đứng gần nhau trên bánh xe màu sắc, nên khiến cho website của bạn sẽ trông vô cùng dễ chịu và đẹp mắt.
Khi bạn sử dụng cách phối màu website này, nhà thiết kế sẽ chọn ra một màu chủ đạo làm điểm nhấn. Đây sẽ là gam màu được sử dụng nhiều nhất và các màu khác sẽ bổ trợ làm nổi bật cho màu chính này.
Tiếp theo đó, nhà thiết kế sẽ chọn màu thứ hai để phân biệt các nội dung quan trọng của website với các thành phần khác của trang web. Bình thường, màu thứ ba sẽ đại diện cho những chi tiết trang trí minh họa của website.
Phối màu website theo kiểu bổ túc trực tiếp (Complementary)
Phối màu bổ túc trực tiếp là sử dụng những cặp màu đối xứng nhau trong bảng màu. Cách phối màu này sẽ tạo cảm giác năng động và tràn đầy năng lượng cho người xem website.

Cách phối màu website này được dùng để nhấn mạnh những chi tiết quan trọng mà bạn muốn truyền tải đến người đọc.
Cũng như cách phối màu tương đồng đã nói ở trên, các nhà thiết kế sẽ phải chọn ra một màu chính tiếp đó sẽ kiếm màu đối xứng với nó làm màu phụ làm nổi bật cho màu chín.

Tuy nhiên, theo tôi thì bạn đừng nên sử dụng những màu quá nhạt cho kiểu phối màu website này, vì nó sẽ khiến mất đi tính tương phản cao giữa các cặp màu với nhau vì đây vốn dĩ là điểm mạnh của phối màu này.
Phối màu website theo kiểu bổ túc bộ ba (Triadic)
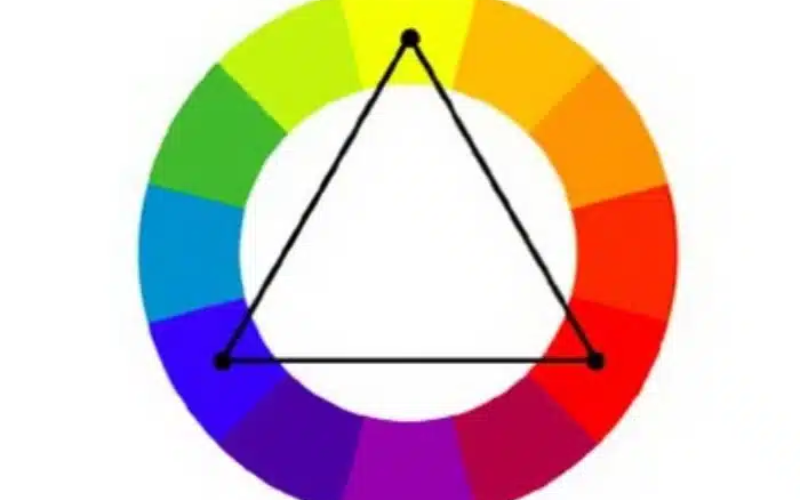
Phối màu bổ túc bộ ba là một cách phối màu website an toàn nhất trong tất cả các cách đã kể ở trên. Phương pháp phối màu này kết hợp của ba màu nằm ở ba góc khác nhau của vòng tròn màu đồng thời tạo nên một hình tam giác đều.

Vị trí ba màu này ở ba góc khác nhau trên vòng tròn tạo nên một thế cân bằng khi thiết kế trang website.
Tuy thế, nếu bạn muốn tạo nên một điểm nhấn cho website thì phối màu bổ túc bộ ba có thể không phải là sự lựa chọn tốt mà Digital Marketing Agency DMA khuyến khích. Bởi lẽ sự cân bằng giữa ba gam màu, mà đôi lúc bạn sẽ cảm thấy cách phối màu website này khá đơn điệu và an toàn đồng thời thiếu đi tính sáng tạo.
Phối màu website theo kiểu bổ túc xen kẽ (Split-complementary)
Nếu mà bạn muốn website của bản thân thu hút và gây được ấn tượng đến người xem ngay từ cái nhìn đầu tiên thì phối màu bổ túc xen kẽ là sự lựa chọn ưu phiệt cho website của bạn.

Cách phối màu này được tạo ra bởi ba màu nằm ở ba góc khác nhau trên bảng màu và tạo nên một hình tam giác cân hoàn chỉnh.
Ngoài ra, thì bạn cũng có thể sử dụng thêm màu thứ tư để làm cho phong phú thiết kế website hơn nữa. Nhưng phải đáp ứng điều kiện là màu này phải đối xứng với một trong hai màu kiến tạo nên đáy của hình tam giác cân đó.
Các nhà thiết kế thường xuyên sử dụng cách phối màu kiểu bổ túc xen kẽ chính vì sự linh hoạt của nó. Đây cũng chính là lý do mà các nhà thiết kế thường ưu ái và lựa chọn sử dụng trong quá trình thiết kế website của mình.

Xu thế hiện nay thường sử dụng màu đen và trắng làm những gam màu chủ đạo, và để tô điểm thêm màu thứ 3 cho các chi tiết phụ bên ngoài. Tuy vậy, bạn nên lựa chọn những gam màu nóng (đỏ, cam, vàng) làm màu chủ đạo để cho website của mình trở nên ấn tượng hơn trong mắt của người đọc.
Phối màu website theo kiểu bổ túc bộ bốn (Rectangular Tetradic hay Compound Complementary)
Và cuối cùng là cách phối màu theo kiểu bổ túc bộ bốn – cách phối màu website này vô cùng phức tạp không thể so sánh với sáu cách phối màu cơ bản kia. Nhưng nếu bạn làm chủ được phương pháp này, website của bạn sẽ trở nên vô cùng độc nhất và ấn tượng đối với người xem.

Phối màu website theo kiểu bổ túc bộ bốn sẽ giúp cho trang website bạn mang hơi thở hiện đại và mới mẻ, dễ dàng đằm thắm đem lại lợi thế cạnh tranh gay gắt giữa những website của đối thủ.
Phối màu website theo cách này được hình thành bởi hai cặp màu bổ túc trực tiếp cho nhau. Sự đối lập và bổ sung của hai cặp màu này vừa là điểm mạnh lại vừa là điểm khác biệt đặc trưng của cách phối màu bổ túc bộ bốn này.
Thoạt đầu thì bạn sẽ cảm thấy nó rất khó để kết hợp lại với nhau đồng thời sử dụng các cặp màu này với nhau. Nhưng chỉ cần bạn lưu ý về việc cân bằng thật tốt giữa gam màu nóng và lạnh thì bạn sẽ có thể làm chủ và thổi hồn vào bài thiết kế website của mình.
Tham khảo: Thiết Kế Landing Page
Những tone màu chính thường được dùng khi thiết kế website
Theo tâm lý học thì màu sắc chính là một trong những yếu tố quyết định đóng vai trò khá quan trọng trong chiến dịch Marketing. Và dưới đây là các yếu tố cơ bản mà bạn cần nên biết về màu sắc và sự tác động ảnh hưởng đến tâm lý người xem.
Các tone màu ấn tượng
- Màu đỏ: Là hiện thân của tốc độ, năng lượng và đam mê nhiệt huyết. Màu đỏ thường sẽ được sử dụng cho các lĩnh vực nhà hàng và các ứng dụng mang đi – khiến bạn cảm thấy nôn nao, rạo rực và muốn ăn thật nhanh một cách vội vã, chẳng hạn như Lotteria, KFC, Loship,…
- Màu cam: Thể hiện sự lạc quan và hạnh phúc. Màu cam được mọi người xem là màu sắc “vui nhộn” và được sử dụng để nói về người dùng cảm nhận được năng lượng tích cực, tràng đầy hào hứng.
- Màu vàng: Mang đến sự ấm áp, vui vẻ, tích cực. Màu vàng là màu web tuyệt vời để sử dụng cho các ngành cung cấp các dịch vụ cho khách hàng.
- Màu xanh lá cây: cảm thấy thiên nhiên tươi mát và sức khỏe tốt. Đây là một sự lựa chọn hoàn hảo cho các thiết kế thương hiệu lành mạnh và truyền tải được sự thân thiện và bền vững với môi trường xung quanh ta.
- Màu xanh lam: Đại diện cho sự tin tưởng, đáng để tin cậy. Đây là gam màu được yêu thích nhất trong các bảng phối màu trang website.

Các tone màu tươi sáng
- Màu tím: Hiện thân của sáng tạo, thông thái và tự tin. Màu tím là màu độc đáo, mạnh mẽ được sử dụng trong bảng màu trang web vì nó đòi hỏi sự chú ý và nổi bật cao.
- Màu hồng: Sáng tạo,đằm thắm và ngọt ngào. Màu hồng phù sẽ thích hợp với những sản phẩm làm đẹp trong lĩnh vực kinh doanh của nữ giới.
- Màu nâu: Lành mạnh nhưng lại ấm áp và trung thực. Màu nâu thường đi đôi với những thiết kế truyền thống tinh xảo vì tính chất cổ điển, phù hợp với các sản phẩm thiên về gốm sứ, hay kinh doanh bằng việc lấy concept vintage làm chủ đạo.
- Màu đen: Tối giản nhưng rất hiện đại, huyền bí. Nhiều thương hiệu mỹ phẩm cao cấp sử dụng màu đen làm tông màu chủ đạo để biểu thị rằng sản phẩm của họ là chất lượng và cô cùng sang trọng.
- Màu trắng: Sự thanh thuần và trong sáng, minh bạch. Màu trắng là một màu trung tính, dễ dàng phối với các màu khác cho mục đích xây dựng nên thương hiệu. Nó chủ yếu được dụng với công dụng như một màu nhấn nhá hoặc màu nền.
- Màu xám: Màu của sự chín chắn, quyền quý, sang trọng. Nếu bạn thật sự muốn xây dựng website doanh nghiệp sang trọng thì màu xám là một lựa chọn ưu việc nhất.
Những lưu ý bạn cần biết về 6 màu sắc nổi bật cho website – Cách phối màu website gây ấn tượng
Màu sắc tác động lên tâm lý người xem:
Theo nguyên tắc phối màu website ra đời sau khi các nhà tâm lý học bắt đầu phân tích việc tác động màu sắc lên tâm lý của người dùng. Màu sắc ảnh sẽ hưởng rất nhiều lên cảm xúc của người dùng.

Tâm lý học về màu sắc là một kiến thức hữu ích mà các nhà thiết kế trẻ cần đặc biệt lưu ý khi thiết kế website của bản thân. Những cảm giác hào hứng hay chán nản của người xem đều được quyết định bởi màu sắc mà bạn lựa chọn cho website của mình.
Tận dụng tốt yếu tố tương phản
Người dùng khi họ có ấn tượng đầu tiên không tốt nó sẽ khiến phần trăm quay lại website của bạn là rất thấp. Một trong những mẹo quan trọng mà bạn nên biết để gây ấn tượng với khách hàng tiềm năng trong giai đoạn này đó là tận dụng sự tương phản của các màu trong bảng màu.
Sự tương phản về màu sắc xuất hiện sẽ tạo nên hai màu nổi bật với nhau. Người xem sẽ có thể thấy rõ được nội dung, hình ảnh mà bạn muốn truyền đạt. Ví dụ như màu đen và màu trắng là một sự tương phản điển hình.

Tuy nhiên các nhà thiết kế cũng cần nên cẩn trọng để không chọn phải 2 màu tương phản quá chói lọi, sẽ gây khó chịu cho người xem. Chúng rõ ràng có thể làm nổi bật cho website và gây ấn tượng mạnh với công dùng, nhưng lại ảnh hưởng tiêu cực, không tốt cho thương hiệu.
Khi bạn chọn 2 màu sắc tương phản ở bánh xe màu sắc da dạng. Nếu bạn thật sự muốn sự kết hợp sáng tạo, thông minh thì nên hiểu thật rõ về tâm lý của người dùng về màu sắc.
Bạn không nên lạm dụng quá nhiều màu sắc
Lưu ý cuối cùng mà Digital Marketing Agency DMA muốn gửi đến bạn đó là số lượng màu sắc khi tham khảo 6 màu sắc nổi bật cho website và Cách phối màu website gây ấn tượng xuất sắc
Một website hoàn thiện bạn chỉ nên sử dụng 3 màu sắc trở xuống thôi (màu thứ tư chỉ nên dùng vào những chi tiết trang trí).

Việc bạn lựa chọn quá nhiều màu sắc sẽ tạo nên sự hỗn loạn và rối mắt cho người dùng. Website của bạn sẽ chỉ khiến người xem bị phân tâm và khó để họ tập trung vào sản phẩm, các dịch vụ chính. Các website có quá nhiều màu sắc thường sẽ có tỷ lệ chuyển đổi vô cùng thấp.
Những câu hỏi thường gặp về vấn đề phối màu website
Quy tắc ba màu cho trang web nghĩa là gì?
Để đọc tiếp, tôi khuyên bạn hãy nên chọn ba màu cho bảng màu của riêng mình: màu chính (primary color), màu phụ (secondary color) và cuối cùng màu nhấn (accent color). Tiếp đó, sử dụng quy ước 60/30/10 để áp dụng những màu này trong việc thiết kế trang web của bạn nhé. Theo quy ước này, 60% màu được bạn sử dụng phải là màu chính (primary color), 30% màu phụ (secondary color) và 10% còn lại là màu nhấn (accent color).
Tại sao màu sắc của trang web lại quan trọng?
Màu sắc sẽ giúp tăng khả năng nhận được diện thương hiệu của bạn và giúp nhắc nhở khách truy cập vào trang web của bạn năng động. Phán đoán đa phần sẽ dựa trên tiềm thức về cách phối màu website. Vì vậy cho nên bảng màu của bạn không được mâu thuẫn với triết lý thương hiệu của bản thân nhé.
Trang web có màu gì thu hút nhất?
Theo dữ liệu mà tốt tiềm hiểu được của Kissmetrics, màu sắc ảnh hưởng không hề nhỏ đến cách chúng ta giải thích những gì chúng ta cần mua. Nếu bây giờ bạn đang tìm cách thu hút những người mua hàng phóng khoáng, thoải mái thì hãy tìm đến màu đỏ, cam, đen và xanh hoàng gia. Tuy nhiên, ngược lại những người mua sắm tiết kiệm sẽ thấy có hứng thú với màu xanh hải quân và xanh mòng két hấp dẫn.
Trên đây là 6 phương pháp phối màu website ấn tượng, tông màu chính để thiết kế và lưu ý khi phối màu website sẽ giúp bạn trong quá trình hoàn thiện website của bản thân. Hy vọng rằng qua bài viết này mà Digital Marketing Agency DMA chia sẻ, nó sẽ giúp cho bạn có thêm gợi ý cho thiết kế website của mình nhé.

