Bạn không nên bỏ qua việc tối ưu SEO hình ảnh cho bài viết của bản thân. Bởi số liệu thống kê cho thấy con số tìm kiếm hình ảnh chiếm đến 20%. Hình ảnh mang đến cho ta một bài viết sống động và cũng góp phần vào SEO website của bạn.
Digital Marketing Agency DMA sẽ hướng dẫn bạn cách tối ưu hình ảnh chuẩn SEO 2023 để website của bạn có cơ hội được người dùng biết đến nhiều hơn nữa.
1. SEO hình ảnh là gì?
SEO hình ảnh (Image SEO Optimization) là sử dụng các kỹ thuật để tối ưu SEO về nội dung, kích thước, chất lượng và dung lượng hình ảnh,… lên website. Đây là một quá trình tối ưu hóa hình ảnh trên website để nâng cao khả năng xuất hiện trong kết quả tìm kiếm như Google Images.
SEO hình ảnh sẻ góp phần làm cho website thân thiện hơn với Googlebot và thu hút được thiện cảm của người đọc. Làm nội dung bài viết hạn chế đi sự nhàm chán vì chỉ tiếp xúc với quá nhiều con chữ.
2. Lý do làm SEO thì phải tối ưu hình ảnh?
Khi nhắc đến làm SEO thì bạn không được bỏ qua bước SEO hình ảnh. Việc tối ưu hình ảnh là vô cùng quan trọng vì nó mang lại nhiều lợi ích cho trang web của bạn.Bởi lẻ mục đích cốt lõi của việc tối ưu hình ảnh là:
- Tối ưu trải nghiệm người dùng: Mang lại cho người dùng cảm giác hài lòng hơn khi thưởng thức nội dung bằng hình ảnh (cùng với những nội dung hữu ích khác) trên sử dụng trang. Có xem, tối ưu trải nghiệm cho người dùng là mục tiêu quan trọng nhất.
- Để Google nhìn thấy và hiểu nội dung hơn: Điều đó giúp website của bạn sẽ có thứ hạng cao hơn trong trang kết quả tìm kiếm của Google (SERP).
- Tăng tốc độ tải trang: Kích thước hình ảnh quá lớn và không được tối ưu điều đó có thể làm chậm tốc độ tải trang. Bằng việc nén và tối ưu kích thước của hình ảnh, bạn có thể giảm đi lượng thời gian tải trang để cung cấp trải nghiệm tốt hơn cho người dùng.
- Để người dùng khi dùng Google Search Image (không tìm text):Và trang của bạn cũng có thứ hạng cao khi chỉ tìm kiếm bằng hình ảnh.

- Tăng khả năng chia sẻ lên mạng xã hội: Nếu người dùng sẽ có xu hướng chia sẻ những hình ảnh đáng chú ý và thu hút. Để từ đó tạo ra liên kết quay lại trang web của bạn và tăng cơ hội tiếp cận mới.
3. Chuẩn bị và tối ưu hình ảnh để sử dụng trong bài viết
Khi bạn đã tìm được hình ảnh phù hợp thì việc cần làm trước tiên là tối ưu hóa tên file, kích thước, định dạng hình ảnh đó để sử dụng trên trang web của bạn.
3.1 Chọn tên file ảnh phù hợp
SEO hình ảnh sẻ bắt đầu với tên file Ảnh. Nếu bạn muốn Google biết nội dung của hình ảnh mà không cần nhìn vào ảnh thì bạn hãy sử dụng cụm từ khóa chính của bạn trong tên tệp hình ảnh đó.
Ví dụ: Khi bạn đang viết một bài báo về “Nhà hát lớn Hà Nội”, thì tên tệp của bạn không nên là DSC4536.jpg. Mà tên tệp thích hợp sẽ là nha-hat-lon-ha-noi.jpg, bạn phải đảm bảo chủ đề chính của bức ảnh và bài viết nằm ở đầu tên file ảnh.
3.2 Chọn định dạng hình ảnh phù hợp: JPG, PNG hoặc GIF
Đối với SEO hình ảnh, bạn không có lựa chọn định dạng nào đúng hay sai, mà chỉ có lựa chọn nào tối ưu cho loại ảnh mà bạn định sử dụng. Bởi lẽ mỗi loại có ưu điểm riêng,và kích thước file cũng khác nhau phụ thuộc vào loại hình ảnh, cách bạn muốn sử dụng nó như thế nào. Cụ thể:
- Nếu là sử dụng PNG khi bạn muốn duy trì độ trong suốt của nền trong hình ảnh.
- Hoặc chọn JPEG cho ảnh hay hình minh họa lớn hơn sẽ cho bạn kết quả tốt về màu sắc và độ rõ nét với kích thước của tệp tương đối nhỏ.
- Còn EG và PNG sẽ tạo ra kết quả chất lượng cao với kích thước tệp nhỏ hơn. Bạn cũng có thể sử dụng các công cụ như Squoosh để chuyển đổi hình ảnh của bản thân thành WebP. Trên thực tế hiện chỉ có Chrome và Opera hỗ trợ loại ảnh WebP.
- Việc sử dụng SVG cho biểu trưng và biểu tượng. Với sự hỗ trợ của CSS hoặc JavaScript bạn cũng có thể quản lý hình ảnh ở định dạng SVG, chẳng hạn như việc thay đổi kích thước ảnh mà không làm giảm chất lượng.
Thời gian tải là điều rất quan trọng đối với UX và SEO. Và nếu trang web tải càng nhanh thì người dùng và công cụ tìm kiếm sẽ càng dễ dàng truy cập và lập chỉ mục trang.Có thể nói hình ảnh có tác động lớn đến thời gian tải, đặc biệt là khi bạn muốn tải lên một hình ảnh lớn nhưng hiển thị ảnh thực sự nhỏ.
Vì vậy, bạn hãy thay đổi kích thước hình ảnh phù hợp với kích thước hiển thị thực tế trên nhiều vùng của trang web. Để website có kích thước ảnh phù hợp, bạn nên xem ngay kích thước hình ảnh chuẩn SEO trên website
Sửa kích thước hình ảnh bị hụt so với khung
Người dùng sẽ thấy ngay nếu ảnh bị hụt so với khung đã có sẵn. Sự thiếu hụt của ảnh sẽ dễ nhận ra hơn nếu nó nằm trong loạt ảnh cùng kích cỡ. Ví dụ như ảnh đại diện của blog hay sản phẩm mà có một vài hình ảnh bị “cọc cạch”.
Sửa tỉ lệ kích thước không phù hợp giữa ảnh và khung
Khi tỉ lệ về chiều dài và chiều rộng của file ảnh không khớp với tỉ lệ của khung ảnh thiết kế website chuẩn SEO. Thì ảnh sẽ bị biến dạng: dãn ngang (bẹt) hoặc dãn dọc (móp).

Tham khảo: Thiết kế website chuẩn SEO
3.3 Giảm kích thước tệp
Và bước cuối cùng trước khi tải lên hình ảnh là giảm dung lượng của tệp – tệp càng nhẹ thì sẽ càng tốt. Đối với việc giảm kích thước file ảnh sẽ giúp tăng tốc độ tải trang, nhờ đó cải thiện hiệu quả hơn SEO về mặt kỹ thuật.
Để có thể giảm dung lượng hình ảnh hãy nén tệp hình ảnh. Thì Bạn thực hiện loại bỏ tất cả các phần thừa không cần thiết khỏi tệp nhưng vẫn phải đảm bảo duy trì tối ưu hình ảnh chất lượng nhất.
4. Thêm hình ảnh và tối ưu hóa On-Page
Khi hình ảnh của bạn đã sẵn sàng để sử dụng, nhưng bạn đừng chỉ ném ảnh vào bài viết của bạn ở bất cứ đâu. Như đã đề cập ở trên thì việc thêm hình ảnh gần với nội dung văn bản có liên quan sẽ hữu ích rất nhiều.
4.1 Caption: Chú thích
Việc chú thích khi SEO hình ảnh là văn bản đi kèm với hình ảnh trên trang, nằm phía dưới tấm ảnh để giải thích tóm tắt về nội dung của bức ảnh. Tại sao việc chú thích lại quan trọng đối với SEO hình ảnh? Vì người dùng thường đọc Caption khi xem lướt qua nội dung bài viết.
Vào năm 2012, KissMetrics đã tuyên bố rằng: Chú thích dưới hình ảnh được đọc nhiều hơn trung bình 300% so với bản thân của nội dung. Vì vậy, ta không sử dụng chúng hoặc sử dụng không đúng cách có nghĩa là bỏ lỡ cơ hội để thu hút một lượng lớn độc giả tiềm năng.

Vậy bạn có cần thêm chú thích cho mọi hình ảnh không? Không, vì đôi khi hình ảnh phục vụ các mục đích khác nhau. Lưu ý rằng bạn cần phải tránh tối ưu hóa chú thích quá mức. Bạn chỉ nên sử dụng chú thích nếu bạn cảm thấy việc đó hữu ích cho người đọc, đừng nên làm chỉ để phục vụ SEO hình ảnh.
4.2 Nội dung thuộc tính Alt Text
Alt text (hoặc thẻ alt) là đoạn văn bản mô tả tóm tắt nội dung của ảnh, đặt trong thẻ <img> với cú pháp alt=””. Thẻ Alt sẽ được hiển thị trên trang web trong trường hợp trình duyệt không tải được hình ảnh vì một lý do nào đó.
Bạn nên đảm bảo việc thêm văn bản Alt vào mọi hình ảnh đang sử dụng và văn bản Alt phải bao gồm cụm từ khóa SEO cho trang của bạn (nếu thích hợp).
Điều quan trọng nhất là mô tả những gì có trong hình ảnh để công cụ tìm kiếm và để người dùng có thể hiểu được hình ảnh. Khi càng có nhiều thông tin liên quan xung quanh hình ảnh, các công cụ tìm kiếm càng coi hình ảnh này rất quan trọng.
4.3 Title của hình ảnh
Thuộc tính title=”” có tác dụng như dòng chỉ dẫn (tooltip) nó xuất hiện khi người dùng di chuột qua hình ảnh.
Trên thực tế thì thuộc tính title không ảnh hưởng trực tiếp đến kết quả SEO hình ảnh, vì các công cụ tìm kiếm không thể đọc thuộc tính title. Dù vậy, dòng chỉ dẫn title khi xuất hiện hợp lý và đúng chỗ sẽ cải thiện trải nghiệm của người dùng, nên điều đó cũng gián tiếp đem lại lợi ích cho việc SEO website.
4.4 Thêm thêm dữ liệu có cấu trúc bao gồm hình ảnh
Việc thêm dữ liệu có cấu trúc (Structured Data) bài bản vào các trang web có thể giúp các công cụ tìm kiếm hiển thị được hình ảnh dưới dạng kết quả nhiều định dạng. Mặc dù vậy, Google cho biết nếu dữ liệu có cấu trúc không giúp cho bạn xếp hạng tốt hơn, nhưng lại giúp bạn đạt được danh sách rõ ràng hơn trong mục Tìm kiếm hình ảnh của bạn.
4.5 Sắp xếp nội dung xung quanh hình ảnh
Sắp xếp nội dung xung quanh hình ảnh khi SEO hình ảnh là một kỹ thuật liên quan đến bố cục nội dung web. Khi bạn đưa 1 tấm ảnh lên web thì bạn cần sắp xếp nội dung văn bản một cách hợp lý quanh hình ảnh.
Trong đoạn văn phía trên và phía dưới hình ảnh, trong thẻ tiêu đề gần đó hay thậm chí trong nhan đề của bài viết, càng có sự liên quan đến hình ảnh thì việc sử dụng ảnh đó càng hiệu quả hơn.

Nếu sắp xếp nội dung xung quanh hình ảnh cũng có nghĩa là bạn cần sử dụng hình ảnh đúng chỗ và minh họa phù hợp cho mạch văn đang diễn ra. Người dùng đọc văn bản đồng thời kết hợp xem ảnh cùng chủ đề sẽ thu thập được thông tin cặn kẽ hơn, mang đến trải nghiệm tốt nhất mà việc làm SEO hướng tới.
5. Áp dụng thêm kỹ thuật nâng cao cho SEO hình ảnh
5.1 Sử dụng Open Graph và Twitter Card
Bạn có thể xem việc sử dụng Open Graph và Twitter Card là cách tối ưu hóa- SEO hình ảnh trên website trở nên thân thiện hơn với những nền tảng mạng xã hội.
Còn Facebook sử dụng Open Graph để tích hợp đoạn trích của các website lên mạng xã hội. Trong thực tế, khi bạn chia sẻ lên Facebook một URL của website sẽ thấy xuất hiện bản xem trước gồm cả: ảnh đại diện, tiêu đề và mô tả tóm tắt. Bạn cũng có thể áp dụng tương tự như vậy với mạng Twitter.

5.2 Sitemap hình ảnh
Sitemap sẽ giúp nội dung của bạn được index nhanh chóng và trở nên chuyên sâu hơn khi được tìm thấy. Nếu bạn có nhiều hình ảnh trên website, một Sitemap hình ảnh sẽ đảm bảo nhiều hình ảnh hơn được hiển thị trong kết quả tìm kiếm hình ảnh của bạn.
Bạn cũng có thể sử dụng tiện ích mở rộng hình ảnh của Google cho Sitemap để cung cấp cho Google thêm thông tin về hình ảnh đã có sẵn trên các trang của bạn. Thông tin Sitemap hình ảnh sẽ giúp Google khám phá ra những hình ảnh mà bạn có thể không tìm thấy.
Bên cạnh đó, Sitemap cho phép bạn chỉ ra những hình ảnh trên trang web mà bạn yêu cầy Google thu thập dữ liệu và lập chỉ mục.
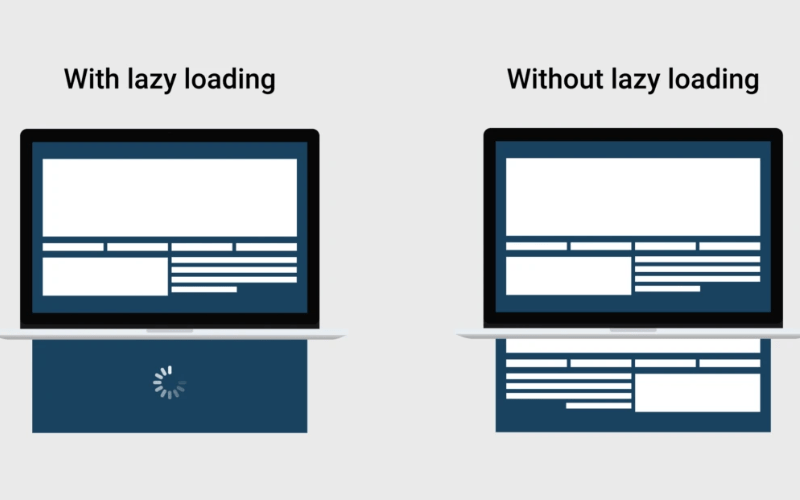
5.3 Sử dụng Lazy Loading
Sử dụng Lazy Loading là một kỹ thuật SEO hình ảnh để giúp cải thiện trải nghiệm người dùng và tăng cường khả năng tìm kiếm của trang web.
Lazy Loading cho phép bạn tải hình ảnh chỉ khi nó cần thiết mà thay vì tải tất cả các hình ảnh cùng một lúc. Khi trang web được truy cập, chỉ cần những hình ảnh nằm trong tầm nhìn của người dùng mới được tải. Còn khi người dùng cuộn xuống để xem các hình ảnh khác, thì hình ảnh sẽ được tải theo yêu cầu.
Bên cạnh đó, việc đóng góp vào SEO (SEO hình ảnh) và trải nghiệm người dùng, hình ảnh cũng sẽ đóng một vai trò quan trọng trong việc chuyển đổi. Vì vậy, bạn đừng đánh giá thấp tầm quan trọng của SEO hình ảnh trên website của bạn!

6. Các công cụ hỗ trợ SEO hình ảnh
Việc có nhiều công cụ hỗ trợ tối ưu hình ảnh sẽ giảm kích thước tệp và cải thiện hiệu suất tải trang. Dưới đây là một số công cụ phổ biến để SEO hình ảnh mà bạn nên biết:
TinyPNG: là một công cụ trực tuyến miễn phí cho phép bạn nén hình ảnh PNG và JPEG một cách vô cùng dễ dàng. Nó còn giúp giảm kích thước tệp hình ảnh mà không làm mất đi chất lượng ảnh.
Compressor.io: Compressor.io là một công cụ trực tuyến, nó cho phép bạn nén hình ảnh JPG, PNG, GIF và SVG. Bạn có thể tải lên hình ảnh và công cụ để nén chúng mà không làm mất đi chất lượng.
ImageOptim: ImageOptim là một ứng dụng của máy tính miễn phí dành cho Mac. Nó sẽ tự động tối ưu hóa hình ảnh JPEG, PNG và GIF mà không làm mất đi chất lượng của ảnh.
Adobe Photoshop: Adobe Photoshop sẽ cho phép bạn thêm thông tin địa lý vào hình ảnh bằng cách sử dụng chức năng “File Info”. Bên cạnh đó bạn có thể nhập tọa độ địa lý vào các trường dữ liệu như “GPS Latitude” và “GPS Longitude”.
LarImage: còn LarImage là một ứng dụng có phí cho phép bạn thêm thông tin địa lý vào hình ảnh một cách dễ dàng hơn. Bạn cũng có thể nhập tọa độ địa lý bằng tay như vĩ độ, kinh độ, chiều cao so với mực nước biển.
7. Những câu hỏi thường gặp khi SEO hình ảnh
7.1 Định dạng PNG hay JPG tốt hơn cho SEO?
Kích thước của tệp hình ảnh có thể sẻ ảnh hưởng không tương xứng đến thời gian tải trang, vì thế điều quan trọng là phải làm cho đúng. Đa phần JPEG thường thân thiện với SEO hơn là PNG.
7.2 Việc thêm hình ảnh có cải thiện SEO không?
Có, vì nếu bạn thêm chúng đúng cách. Là một nhiếp ảnh gia, thì bạn có thể có rất nhiều hình ảnh trên trang web của mình.
7.3. Tên ảnh có ảnh hưởng đến SEO không?
Việc tối ưu hóa tất cả nội dung của bạn cho SEO là điều rất quan trọng đối với thứ hạng của bạn, bao gồm cả tên tệp của hình ảnh. Tên tệp của hình ảnh thân thiện với người dùng có nhiều khả năng sẻ được Google đề xuất hơn.
Tên tệp phải mang tính mô tả đồng thời bao gồm các từ khóa có thể áp dụng và sử dụng dấu gạch nối để thay vì khoảng trắng để phân tách các từ khóa.
Với việc chia sẻ về cách SEO hình ảnh từ cơ bản cho đến nâng cao. Digital Marketing Agency DMA hy vọng các bạn ứng dụng các phương pháp hiệu quả để đưa bài viết của mình tiếp cận được với nhiều người đọc hơn nữa.
