Dạng PWA là gì mà mang lại tác dụng gia tăng trải nghiệm của người dùng cho các doanh nghiệp? Nếu bạn cũng đang có ý định áp dụng xu hướng này và muốn tìm hiểu rõ hơn thì đừng bỏ qua bài viết sau đây.
Tham khảo dịch vụ thiết kế website ngay đây:
1. PWA là gì?
1.1 Khái niệm PWA
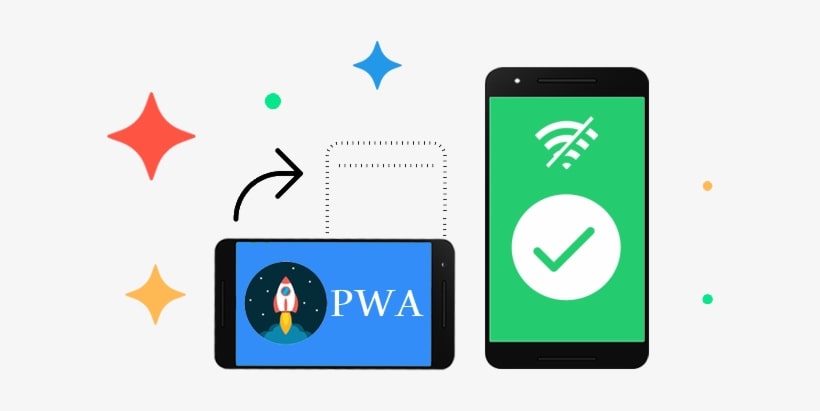
PWA là gì? PWA (Progressive Web App) là một dạng web app có sự kết hợp giữa ứng dụng và website giúp nâng cao trải nghiệm của người dùng mỗi khi truy cập, sử dụng website.

Mặc dù được xây dựng dựa trên các công nghệ trong thiết kế website như HTML, CSS, JavaScript nhưng PWA lại có giao diện và hoạt động chẳng khác nào một ứng dụng di động.
Thông qua những tính năng của service worker, manifest và https, PWA có khả năng hoạt động offline kể cả khi không có kết nối mạng Internet.
1.2 Đặc điểm của PWA
Không giống với những ứng dụng khác, PWA không được phát hành trên App Store. Thay vào đó, bạn có thể tìm kiếm nó trên các công cụ tìm kiếm.
Mỗi khi truy cập vào bất kỳ PWA nào trên website, tùy theo thiết bị của người dùng mà trình duyệt sẽ đưa ra đề nghị cài đặt thích hợp. Việc này không chỉ giúp cải thiện SEO bài viết mà còn có thể tiết kiệm thời gian, chi phí cho các hoạt động quảng cáo.
PWA là một web app HTML5/Responsive có khả năng hoạt động ở chế độ Offline. Ngoài ra, nếu muốn chia sẻ ứng dụng, bạn chỉ cần sao chép và chia sẻ URL.
1.3 Cách thức hoạt động PWA
- Người dùng tiếp cận hệ thống PWA thông qua website.
- Trình duyệt sẽ detect PWA, đồng thời đưa ra lời nhắc nhở để người dùng cài đặt PWA vào điện thoại.
- Nếu đồng ý, icon của app sẽ hiển thị trên màn hình và bạn có thể dùng nó như một app thông thường.
- Nếu không đồng ý, bạn vẫn sẽ được tiếp tục sử dụng và trải nghiệm PWA trên webiste.
2. Ưu – nhược điểm của PWA là gì?

2.1 Ưu điểm
PWA là một ứng dụng web sở hữu nhiều ưu điểm nổi bật có thể kể đến như:
- Có dung lượng rất nhẹ, chỉ ở mức KBs.
- Không cần mã nguồn native.
- Các thao tác được thực hiện một cách nhanh gọn, tối ưu nhất. Bạn chỉ cần mở website mà không cần phải vào App Store tìm kiếm và tải về máy.
- Thời gian càng được tiết kiệm sau mỗi lần cập nhật phiên bản mới.
- Hỗ trợ Deep Links tốt.
- Có thể truy cập kể cả khi không kết nối mạng.
- Tính bảo mật tốt.
2.2 Nhược điểm
Bên cạnh những ưu điểm thì PWA vẫn còn một số những hạn chế cần phải đưa ra những giải pháp khắc phục, chẳng hạn như:
- Còn hạn chế trong việc hỗ trợ ở các trình duyệt cũng như Native API access.
- Không thể truy cập vào App Store.
- Tùy theo các trường hợp riêng biệt mà AWP sẽ sử dụng những đường link khác nhau. Điều này gây khó khăn cho người dùng trong việc tìm kiếm và sử dụng PWA.

3. Các khái niệm thường gặp trong PWA
- Responsive: Giao diện sẽ được điều chỉnh tương thích với màn hình của các loại thiết bị khác nhau.
- App-like feel: Khi sử dụng website, bạn sẽ có được những trải nghiệm chẳng khác nào như đang dùng App.
- Offline support: Bằng việc sử dụng bộ nhớ của thiết bị, quá trình sử dụng của bạn sẽ không bị gián đoạn kể cả khi gặp các sự cố liên quan đến kết nối Internet.
- Re-engaging: Có tác dụng đẩy các thông báo dạng Push Notification nhằm hỗ trợ người dùng trong vấn đề tra cứu, tìm hiểu khi ứng dụng đã cài đặt.
- Discoverable: Công cụ giúp tối ưu bài viết chuẩn SEO với mục đích thu hút để càng nhiều người biết đến ứng dụng hơn, giúp gia tăng độ phủ.
- Fresh: Có tác dụng tự động cập nhật mỗi khi người dùng chuyển sang chế độ online.
- Safe: Củng cố, tăng độ bảo mật ngày càng tốt hơn thông qua việc sử dụng https.
- Progressive: Có thể hoạt động trên tất cả các thiết bị dù cũ hay mới. Tuy nhiên, có một số hạn chế về tính năng cần phải chú ý nếu sử dụng loại thiết bị cũ hơn.
- Linkable: Giúp kết nối ứng dụng và chia sẻ một cách nhanh, dễ dàng thông qua đường dẫn URL.
4. Lý do nên sử dụng PWA
Lý do doanh nghiệp nên sử dụng PWA là gì? Cùng tìm hiểu trong những lý do sau nhé.
4.1 Phạm vi tiếp cận rộng lớn
Thực tế cho thấy, có rất nhiều người không thích việc phải tải quá nhiều các ứng dụng về thiết bị của họ, từ laptop, tablet cho đến smartphone. Lý do chủ yếu là do nó tốn quá nhiều dung lượng và dễ dẫn đến tình trạng các thiết bị của họ bị chậm, đơ.

Vậy nên, tận dụng ưu điểm không bắt buộc phải tải về mà vẫn có thể có được những trải nghiệm tốt, PWA đang không ngừng giúp doanh nghiệp tiếp cận và mở rộng phạm vi khách hàng một cách hiệu quả.
4.2 Nâng cao trải nghiệm người dùng
Trải nghiệm người dùng là một yếu tố tác động rất lớn đến quyết định chuyển đổi của khách hàng. Vậy nên, sự ra đời của ứng dụng web PWA có mục đích mang đến cho người dùng những trải nghiệm tuyệt vời.
Những đặc điểm của PWA giúp cải thiện và nâng cao trải nghiệm người dùng:
- Bố cục được thiết kế hợp lý, nhạy bén.
- Điều hướng liền mạch.
- Tốc độ cao.
- Bảo mật tốt.
- Tăng mức độ tương tác và chuyển đổi.
4.3 Mức chi phí phải bỏ ra thấp
Thông thường, để tạo nên một ứng dụng riêng, doanh nghiệp phải thường phải bỏ ra một chi phí không nhỏ. Tuy nhiên, với PWA, áp lực về ngân sách của doanh nghiệp sẽ được giảm bớt.

Bạn chỉ cần dành một khoản chi phí hợp lý là đã có thể sử dụng được những tính năng, đạt được những lợi ích tương tự so với các ứng dụng. Ngoài ra, do PWA có thể hoạt động được trên các trình duyệt khác nhau nên bạn cũng không cần tốn nhiều chi phí bổ sung.
4.4 Hoạt động ngay cả khi Offline
PWA cho phép người dùng hoạt động ngay cả khi kết nối Internet rất kém hoặc thậm chí mất kết nối. Người dùng có thể lưu trữ thông tin cũng như truy cập những thông tin đã lưu từ lần tương tác trực tuyến cuối cùng một cách dễ dàng.
Điều này không chỉ giúp người dùng không bị gián đoạn, không bị mất thông tin dữ liệu mà còn giúp gia tăng hoạt động website. Từ đó, hình ảnh tích cực của doanh nghiệp sẽ ngày càng được củng cố trong tâm trí của khách hàng.
4.5 Thông báo đẩy nhằm thu hút người dùng
Thông báo đẩy (Push Notification) là một phương thức hiệu quả để doanh nghiệp có thể thu hút khách hàng. Thay vì dùng email hay nhắn tin, các công ty PWA hoặc blogger có thể dùng thông báo đẩy để điều hướng người dùng quay lại website.
5. Các câu hỏi thường gặp khi dùng PWA
5.1 Sự khác biệt giữa một ứng dụng thông thường (ứng dụng gốc) và PWA là gì?
Từ một góc nhìn kỹ thuật, ứng dụng thông thường yêu cầu phải được tải xuống từ cửa hàng ứng dụng chính thức. Trong khi PWA có thể được truy cập trực tiếp thông qua trình duyệt web.Về mặt kinh doanh, PWA có những lợi ích như tốt cho việc tối ưu hóa công cụ tìm kiếm (SEO). Đồng thời, chi phí phát triển thấp hơn và tiến trình phát triển nhanh chóng hơn.

Tuy nhiên, đối với các dự án di động phức tạp, việc sử dụng ứng dụng thông thường vẫn là lựa chọn tốt nhất. Bởi nó có thể tạo dựng được thương hiệu mạnh mẽ hơn.
5.2 Tại sao ứng dụng gốc lại tốt hơn PWA?
Ứng dụng gốc có thể cung cấp một tập hợp tính năng và chức năng tốt hơn so với một PWA. Các tính năng như định vị địa lý, thanh toán di động qua NFC, chức năng liên ứng dụng và sử dụng cảm biến thông minh không hoạt động tốt trên PWA. Ngoài ra, không thể gửi thông báo đẩy trên iOS bằng PWA.
5.3 Ngôn ngữ lập trình của PWA là gì?
PWA được xây dựng bằng sử dụng các ngôn ngữ lập trình và công nghệ web phổ biến như HTML, CSS, JavaScript và WebAssembly.
5.4 Các trình duyệt web nào hỗ trợ PWA?
Tất cả các trình duyệt web hiện đại như Chrome, Edge, Firefox và Safari đều hỗ trợ PWA. Hầu hết các trình duyệt di động cũng hỗ trợ PWA.

5.5 PWA có phải chỉ là một trang web không?
Mặc dù PWA có hành vi giống như một ứng dụng, nhưng nó không chỉ là một trang web thông thường. PWA được phát triển bằng cách sử dụng CSS, HTML5 hoặc JavaScript để tạo ra trang web có thể tùy chỉnh cho các kích thước màn hình cụ thể. Khi kích thước màn hình được phát hiện, PWA sẽ hoạt động và hiển thị phiên bản tùy chỉnh của trang web cho người dùng khi họ truy cập.
5.6 PWA có phải là WebView không?
Một PWA tuân theo nguyên tắc tương tự. WebView có thể được xem như một trình duyệt mà không có giao diện người dùng và chỉ được sử dụng để hiển thị nội dung. Tuy nhiên, để truy cập các tính năng trình duyệt không hiển thị, WebView cần sử dụng công cụ trình duyệt của hệ thống.
5.7 PWA chỉ hoạt động trên thiết bị di động phải không?
Không, PWA có thể hoạt động trên cả máy tính để bàn, điện thoại di động và máy tính bảng.
Bài viết trên đã giải thích PWA là gì và những ưu và nhược điểm của Progressive Web Apps. Digital Marketing Agency DMA hy vọng với những thông tin này, bạn sẽ có được cho mình những kiến thức mới cũng như quyết định có nên áp dụng PWA để tăng trải nghiệm khách hàng hay không. Cảm ơn bạn vì đã đọc bài viết!
