Visual Design còn được biết với tên gọi là thiết kế trực quan. Đây là xu hướng thiết kế được ứng dụng rộng rãi trong vài năm trở lại đây. Vậy, Visual Design là gì? Đặc điểm như thế nào? Xu hướng Visual Design nào được ưa chuộng hiện nay? Nguyên tắc cơ bản của Visual Desgin là gì?
Tất cả những thông tin trên sẽ được Digital Marketing Agency DMA tổng hợp và đem đến cho bạn trong bài viết Visual Design là gì? 10+ Xu hướng visual design mới nhất hiện nay dưới đây. Cùng tìm hiểu nhé!
1. Thế nào là Visual Design?
Visual Design còn được gọi là thiết kế trực quan. Visual Design sẽ tập trung chủ yếu vào thiết kế trải nghiệm người dùng và tăng khả năng tương tác của khách hàng với sản phẩm.
Thuật ngữ Visual Design thường được sử dụng nhiều trong các trang web, thiết kế website, ứng dụng, giao diện… Mục đích chính mà Visual Design hướng đến là tạo ra một giao diện thu hút, ấn tượng với người xem.

Nhìn chung, các tính năng của Visual Design sẽ xoay quanh việc mang lại tính nghệ thuật và thẩm mỹ cho người xem. Từ đó, người dùng sẽ có được những trải nghiệm chất lượng, mới lạ về hiệu ứng, bố cục, màu sắc… của trang web.
2. Visual Design có đặc điểm gì?
Visual Design giúp doanh nghiệp tạo ra một website có giao diện thu hút và thúc đẩy sự tò mò của người dùng. Để thực hiện được điều này, Visual Design phải có những đặc điểm cơ bản sau đây:
- Tính đồng bộ và thống nhất
- Không gian
- Màu sắc
- Sự phân chia cấp bậc
- Tỉ lệ
- Sự tương phản
- Nguyên tắc Gestalt (Các nguyên tắc tâm lý học giải thích về cách thức mà não bộ của người tiếp nhận hình ảnh)…
Một Visual Design được coi là thành công khi vừa đảm bảo được nội dung, vừa đảm bảo được chức năng của trang. Ngoài ra, Visual Design cũng phải đảm bảo tính thẩm mỹ cho giao diện và tăng trải nghiệm của người dùng.
3. 10+ Xu hướng Visual Design được ưa chuộng nhất hiện nay
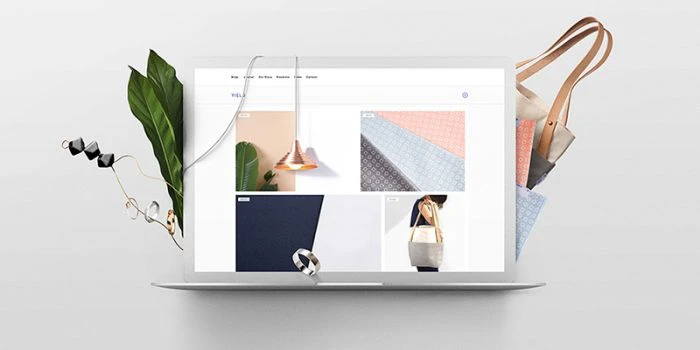
3.1 Thiết kế theo phong cách tối giản, hiện đại
Phong cách tối giản còn được gọi là thiết kế phẳng. Tuy đây không phải là một xu hướng hoàn toàn mới nhưng vẫn luôn được các nhà thiết kế rất ưa chuộng.

Phong cách tối giản được thiết kế với khá nhiều khoảng trắng. Gần đây, phong cách tối giản còn được thử nghiệm với nhiều màu sắc hơn để tạo nên sự độc đáo cho giao diện.
Không chỉ sử dụng màu trắng mới tạo nên sự tối giản, các nhà thiết kế đang cố gắng để làm mới “phong cách tối giản”, để chúng phù hợp hơn với xu hướng hiện tại.
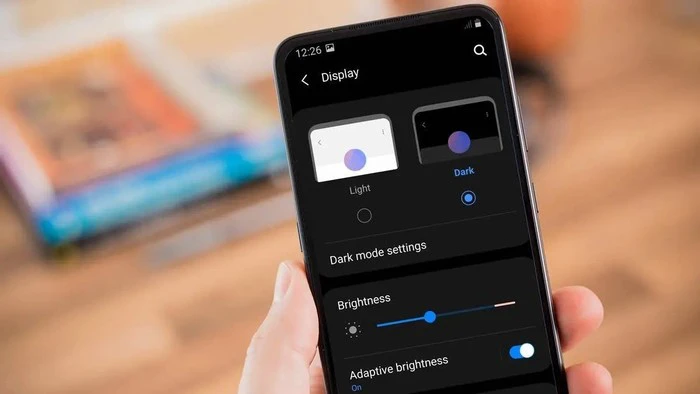
3.2 Thiết kế theo chế độ Dark Mode
Chế độ tối (Dark Mode) còn được gọi là chế độ chuyển đổi ban đêm. Chế độ này sẽ cho phép người dùng thay đổi các tùy chọn về mức độ của ánh sáng giao diện trong một trang web hoặc tạo ra độ tương phản thấp, dễ nhìn hơn trong môi trường ánh sáng yếu.

Trên thực tế, chế độ tối sẽ giúp người dùng giảm mỏi mắt khi phải làm việc với màn hình điện tử trong một thời gian dài. Về mặt thẩm mỹ, chế độ tối sẽ dễ dàng tạo ra giao diện hiện đại và làm nổi bật các nội dung khác bằng cách làm tối các khoảng vùng bao quanh nó.
3.3 Tập trung tối ưu tốc độ tải trang
Tốc độ tải trang là một trong những tiêu chuẩn thiết kế website quan trọng cần được đáp ứng. Đây là yếu tố nằm trong UX và là khía cạnh được ưu tiên hàng đầu trong thiết kế website.
Nếu khách hàng mất thời gian quá lâu để có thể truy cập trang web của bạn, họ sẽ có xu hướng thoát trang và không muốn tiếp tục truy cập nữa. Thông qua việc này, chúng ta có thể thấy hiệu suất trang web có tác động trực tiếp đến lưu lượng truy cập và tỷ lệ chuyển đổi của doanh nghiệp.
Để tối ưu tốc độ tải trang, các nhà thiết kế cần phải tập trung vào các yếu tố như: Không gian lưu trữ, ảnh, tài nguyên nhúng, hiệu ứng, giao diện,….
Tham khảo ngay các dịch vụ sau:
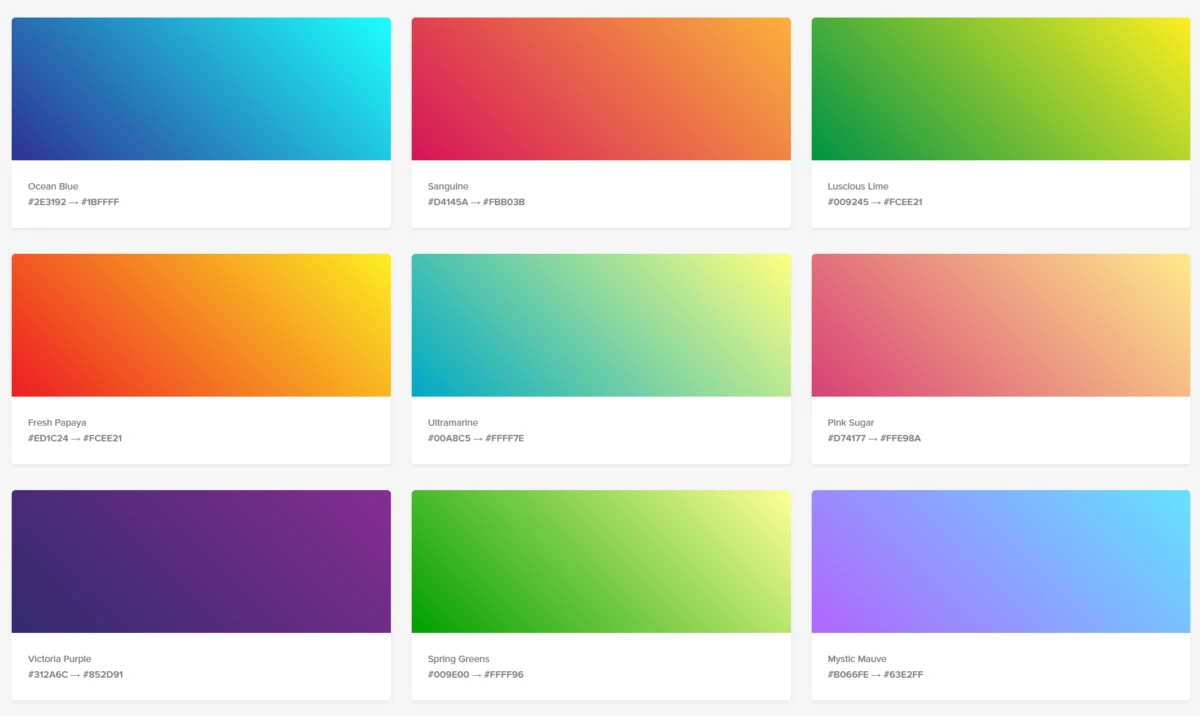
3.4 Sử dụng màu Gradient
Màu Gradient có phong cách khác với những màu đơn sắc. Gradient được hiểu là sự pha trộn giữa hai hoặc nhiều màu sắc khác nhau. Cách phối màu này tạo ra cảm giác mượt mà và độc đáo cho thiết kế.

Nếu bạn đang cần tìm ý tưởng cho Visual Design thì hãy thử tham khảo việc sử dụng màu Gradient. Thiết kế với màu Gradient được các chuyên gia dự đoán sẽ trở thành xu hướng nổi bật trong tương lai.
3.5 Thiết kế với các khối hình học
Thiết kế với các khối hình học từ lâu đã không còn quá xa lạ với các nhà thiết kế. Tuy nhiên, với xu hướng hiện tại, thiết kế với các khối hình học đã có sự biến chuyển độc đáo khi kết hợp với những hiệu ứng đặc sắc.
Tất nhiên, tùy vào phong cách và sự sáng tạo của nhà thiết kế thì sự biến chuyến của các khối hình học sẽ khác nhau. Tuy nhiên, thực tế cũng đã chứng minh, các khối hình học luôn thu hút và tạo sự yêu thích cho người dùng.
3.6 Tích hợp công nghệ Al trong Chatbot
Chatbox là một trong những công cụ được ưu tiên hàng đầu khi tích hợp vào website. Mục đích chính của Chatbox là để tăng tương tác với khách hàng một cách nhanh chóng nhất. Khi AI ngày càng phát triển, các công cụ Chatbox cũng được nâng cấp để thông minh và tiện lợi hơn.
Với Chatbox, doanh nghiệp không cần phải túc trực bên website 24/24 để tư vấn khách hàng mà công cụ này sẽ thực hiện việc đó. Tuy nhiên, để thực hiện được việc này, bạn cần chuẩn bị một kịch bản tư vấn hoàn hảo bằng cách dựa vào dữ liệu của khách hàng.
3.7 Thiết kế thân thiện với ngón tay cái
Trong giai đoạn trước đây, xu hướng được chú trọng trong thiết kế chỉ là việc website cần có một giao diện chuẩn. Tuy nhiên, hiện nay trang web của bạn không chỉ phải hoạt động tốt, dễ sử dụng mà còn phải tương thích trên thiết bị di động và thân thiện khi người dùng thao tác lướt web bằng ngón tay cái.

Dựa vào hành vi khi lướt web của khách hàng, ngón cái chính là ngón tay được sử dụng nhiều nhất để tương tác. Chính vì vậy, website nên được thiết kế sao cho mỗi khi khách hàng cần tương tác thì đều dễ dàng thực hiện.
3.8 Ứng dụng công nghệ thực tế ảo VR
Xu hướng ứng dụng công nghệ thực tế ảo VR thông minh trên các trang web đang trở nên thịnh hành trong những năm gần đây. VR được đánh giá là một công cụ mạnh mẽ giúp cung cấp nội dung hữu ích, cũng như thu hút khách, thúc đẩy quyết định mua hàng của họ.
Công nghệ VR cho phép khách hàng có một cái nhìn trực quan nhất về sản phẩm trước khi họ quyết định mua trực tuyến. Thông qua công nghệ VR, khách hàng có thể hình dung được chi tiết nhất về thiết kế và đặc điểm của sản phẩm, dịch vụ mà họ muốn sử dụng.
3.9 Tạo video nhúng cho website
Sử dụng một loạt các video clip ngắn trên trang chủ website để truyền tải thông điệp là xu hướng thiết kế mới sáng tạo đang rất được ưa chuộng. Khi người dùng truy cập website, họ sẽ ngay lập tức bị ấn tượng về các video trên trang và thời gian ở lại website tăng lên đáng kể.
Thông thường, người dùng sẽ có xu hướng đánh giá cao những website sử dụng video nhúng để truyền tải thông điệp truyền thông cũng như truyền cảm hứng tới khách hàng. Sự xuất hiện của các video này góp phần làm tăng sự chuyên nghiệp, niềm tin của khách hàng đối với doanh nghiệp.
3.10 Cá nhân hóa nội dung trên giao diện
Cá nhân hóa nội dung được hiểu là việc thiết kế nội dung theo vị trí địa lý và lịch sử duyệt web của người dùng.
Cụ thể hơn, xu hướng này sử dụng lịch sử duyệt web và lưu lại vị trí truy cập của người dùng để đề xuất những nội dung “đã xem” hoặc cung cấp những thông tin chính xác nhất ên quan đến vị trí khu vực xung quanh người dùng.
Trong tương lai, cá nhân hóa nội dung sẽ là yếu tố quan trọng đối với những trang web thương mại điện tử. Việc hiển thị các sản phẩm đã xem, đã lưu hoặc đã thích gần nhất sẽ giúp doanh nghiệp tăng tỷ lệ chuyển đổi hiệu quả.
3.11 Thiết kế với hình ảnh có chiều sâu
Tạo chiều sâu cho hình ảnh là một trong những hiệu ứng được ứng dụng thường xuyên trong thiết kế. Bằng cách đổ bóng cho hình ảnh, thiết kế sẽ có thêm chiều sâu và trở nên thu hút người nhìn hơn.

Hiện nay, hiệu ứng đổ bóng ngày càng được ứng dụng rộng rãi và sáng tạo thành nhiều biến thể độc đáo khác nhau. Thậm chí, hiệu ứng này còn có thể được thiết kế để vượt ra khỏi không gian của màn hình, gây cảm giác mới lạ cho khách hàng.
3.12 Thiết kế với màu sắc đa dạng, sinh động
Phối màu theo xu hướng đa sắc chính là một trong những ý tưởng sáng tạo, mới nhất hiện nay trong Visual Design. Các tone màu được dự đoán sẽ lên ngôi là các tone màu có phần lạ mắt, thể hiện sự độc đáo, mạnh mẽ và có thể biến tấu nhiều hơn so với các màu thông thường.
Tuy nhiên, việc sử dụng các màu đa sắc vẫn phải đảm bảo được sự hài hòa nhất định và mang lại những trải nghiệm tốt nhất về màu sắc cho người dùng. Trong xu hướng mới, màu sắc được hiển thị trên màn hình phải có chất lượng tốt và độ tương phản cao.
4. Nguyên tắc cơ bản của Visual Design
4.1 Trở về với điều cơ bản – con chữ
Con chữ chính là một trong những yếu tố cơ bản quan trọng của Visual Design. Bạn có thể tạo ra một kế chỉ với những con chữ cơ bản. Bên cạnh đó, bạn cũng có thể tạo ra một sản phẩm design hoàn hảo với những con chữ làm chủ thể.
Tuy nhiên, để tạo ra một thiết kế đẹp mắt với con chữ, bạn phải nắm được cách phối hợp các font sao cho hài hòa và đẹp mắt. Điều này sẽ giúp cho website của tăng tính thẩm mỹ và để lại ấn tượng sâu sắc cho người xem.
4.2 Sử dụng khoảng trắng tạo sự cân bằng
Khoảng trắng (negative space) được xem là một phần của thiết kế. Nếu bạn sử dụng negative space hợp lý sẽ dẫn dắt người xem xuyên suốt thiết kế, đồng thời cũng tạo khoảng nghỉ cho mắt người xem.

Negative space là yếu tố then chốt trong việc định hướng thị giác, cũng như hình thành nên sự liên kết giữa các phần tử trong design.
4.3 Sử dụng kích thước để phân cấp, định hướng thị giác
Kích thước là yếu tố quan trọng nhất trong thiết kế trực quan. Bạn sẽ xây dựng được flow của thiết kế thông qua việc sử dụng kích thước để truyền tải quan hệ trực quan giữa các phần tử. Ngoài ra, kích thước cũng là một trong những yếu tố làm cho grid trở nên hữu dụng hơn.

Việc sử dụng gird sẽ giúp cho bạn xác định được kích thước của phần tử và truyền tải chính xác sự quan trọng của chúng. Sau khi đã xác định được kích thước của phần tử, bạn hãy giữ kích thước đó xuyên suốt thiết kế để tạo tính nhất quán cho sản phẩm.
4.4 Sử dụng màu sắc để truyền tải thông điệp
Màu sắc là công cụ truyền tải thông điệp hiệu quả trong thiết kế. Đây là một trong những yếu tố giúp tạo ra sự cộng hưởng mang tính cảm xúc và thống nhất cho các sản phẩm thiết kế.
Đồng thời, bạn cũng nên xác định trước mục đích của thiết kế để có thể lựa chọn được bảng màu phù hợp, có “chủ ý” nhất định. Tuy nhiên, bạn nên lưu ý, sự đơn giản chính là chìa khóa của thành công. Do đó, hãy lựa chọn màu nền trung tính, tiếp đến là màu chính và màu phụ cho thiết kế.
5. Các câu hỏi thường gặp về Visual Design
5.1 Làm thế nào để chọn màu sắc phù hợp cho Visual Design?
Khi chọn màu sắc, bạn cần xem xét tới mục tiêu, tông màu của thương hiệu, và tạo cảm giác phù hợp với thông điệp bạn muốn truyền đạt.
5.2 Visual Design khác gì so với UX Design?
Visual Design tập trung vào việc tạo ra giao diện trực quan và hấp dẫn, trong khi UX Design tập trung vào trải nghiệm người dùng chung và cách họ tương tác với sản phẩm.
5.3 Làm thế nào để tạo ra thiết kế hình ảnh độc đáo và đặc trưng cho thương hiệu?
Để tạo ra thiết kế hình ảnh độc đáo, bạn cần nắm vững tinh thần thương hiệu, sử dụng màu sắc và hình ảnh phù hợp với thương hiệu, và tạo ra một phong cách riêng biệt.
Với những thông tin về Visual Design là gì, đặc điểm, xu hướng Visual Design được ưa chuộng hiện nay và các nguyên tắc cơ bản của Visual Desgin được Digital Marketing Agency DMA cung cấp, hy vọng bạn sẽ có thêm nhiều kiến thức bổ ích về hình thức thiết kế này.
Visual Design tuy là cách thiết kế độc đáo, có tính thẩm mỹ cao nhưng cũng đòi hỏi người thiết kế phải nắm được chuyên môn vững. Chính vì vậy, nếu bạn muốn có một sản phẩm hoàn hảo, hãy tham khảo thật kỹ bài viết trước khi bắt tay vào Visual Design nhé!
