Trong thời đại công nghệ thông tin phát triển mạnh mẽ, việc sở hữu một website đã trở thành một nhu cầu không thể thiếu đối với cá nhân, doanh nghiệp và tổ chức. Tuy nhiên, bạn có hiểu rõ website là gì và mục đích của nó là gì không?
Bài viết dưới đây sẽ giúp bạn có cái nhìn tổng quan về website là gì và cách hoạt động của một website. Hãy cùng theo dõi để tìm hiểu thêm nhé!
Các nội dung quan trọng sẽ được đề cập trong bài viết này:…
Website là gì?
Website là gì? Website (hay còn được gọi là website) là một tập hợp các trang (pages) bao gồm văn bản, hình ảnh, video, flash, và nhiều nội dung khác, thường được đặt trong một tên miền (domain name) hoặc tên miền phụ (subdomain) trên World Wide Web của Internet.
Website được lưu trữ trên máy chủ web (web server) và có thể được truy cập thông qua Internet.
Ví dụ về website (địa chỉ website):
Một website là một tập tin HTML hoặc XHTML có thể được truy cập bằng giao thức HTTP hoặc HTTPS. website có thể được tạo ra từ các tệp tin HTML (website tĩnh) hoặc được điều hành bởi các hệ thống quản lý nội dung (CMS) chạy trên máy chủ (website động). Trang web có thể được xây dựng bằng nhiều ngôn ngữ lập trình khác nhau (PHP, .NET, Java, Ruby on Rails,…).

Thuật ngữ liên quan
Trang web
Trang web tiếng Anh được gọi là webpage hoặc pages, đây là tài liệu hiển thị trên trình duyệt web bao gồm văn bản, hình ảnh, tệp tin,… Khi nhắc đến website, người dùng thường nhầm lẫn với website, tuy nhiên thực tế trang web chỉ là một phần của website tổng thể.
Trang thông tin điện tử
Theo quy định tại Điều 21 của Nghị định số 72/2013/NĐ-CP, Trang thông tin điện tử (website) là một hệ thống được sử dụng để tạo ra một hoặc nhiều trang thông tin, bao gồm các ký hiệu, số, chữ viết, hình ảnh, âm thanh và các loại thông tin khác, nhằm phục vụ cho việc cung cấp và sử dụng trên Internet.
Quản trị website
Quản trị website là quá trình quản lý và tối ưu hóa để đảm bảo sự hoạt động hiệu quả và cải thiện trải nghiệm của người dùng trên website.
Các nhiệm vụ trong quản trị website bao gồm:
- Soạn thảo nội dung cho website
- Giải quyết các vấn đề kỹ thuật và quản lý hoạt động của website
- Thực hiện các hoạt động nhằm tối ưu hóa trải nghiệm của người dùng.
Website Responsive
Thiết kế Website Responsive (Responsive Web Design) là việc tối ưu hóa giao diện website để phù hợp với mọi thiết bị và độ phân giải màn hình.
Mục đích chính của Website Responsive là nâng cao trải nghiệm người dùng. Nếu giao diện được hiển thị tốt trên máy tính, thì cũng phải đảm bảo đầy đủ và ấn tượng trên các thiết bị di động.

URL
URL là viết tắt của Uniform Resource Locator, có nghĩa là Định vị nguồn tài nguyên thống nhất. Đường dẫn URL của website là một liên kết đến website, cho phép truy cập đến các tài nguyên trên mạng Internet.
Hầu hết các trình duyệt web hiển thị URL của một website ở phía trên trang trong một thanh địa chỉ. URL của website là một đoạn văn bản dễ đọc thay cho địa chỉ IP mà máy tính sử dụng để kết nối với máy chủ.
Cập nhật website
Cập nhật website là việc thay đổi hoặc bổ sung các thông tin và yếu tố trên website để phù hợp với xu hướng thời đại và không làm cho khách hàng cảm thấy nhàm chán khi truy cập vào website. Việc cập nhật website bao gồm nhiều khía cạnh cần được thực hiện như:…
Cấu tạo và hoạt động của Website
Một website bao gồm nhiều trang con, được lưu trữ trên máy chủ dưới dạng các tập tin HTML hoặc XHTML. Các máy tính khác sử dụng trình duyệt web như Firefox, Safari, Google, Cốc Cốc thông qua internet để truy cập vào máy chủ và hiển thị các tập tin này cho người dùng.
Các tập tin có thể bao gồm văn bản, hình ảnh hoặc âm thanh,…
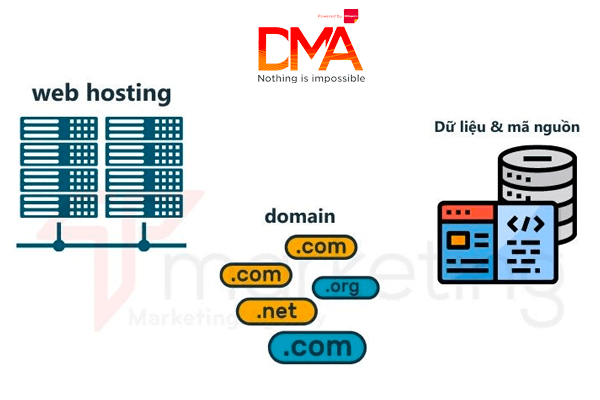
Để một website hoạt động, cần có các thành phần sau:
- Mã nguồn (source code): Đây là hệ thống các tập tin viết bằng ngôn ngữ lập trình và tạo thành giao diện người dùng trên trang web.
- Lưu trữ web (web hosting): Là máy chủ dùng để lưu trữ mã nguồn và các thành phần khác của website.
- Tên miền (domain): Là địa chỉ của trang web giúp người dùng dễ dàng truy cập vào website đó.
Và tất nhiên, điều kiện không thể thiếu để người dùng có thể truy cập vào trang web là đường truyền và kết nối mạng (internet).
Ngoài ra, website còn bao gồm các yếu tố khác như:
- Băng thông (bandwidth): Là dung lượng tải dữ liệu của trang web trong một giây.
- Banner, slide, quảng cáo, sitemap, menu trên website, v.v…
- Người quản trị trang web (admin).
- Nhà thiết kế và phát triển website.

Giao diện Website gồm những thành phần nào?
Sau khi nghiên cứu tổng quan về website, DMA sẽ phân tích các bố cục cơ bản và phổ biến nhất của website. Vì mỗi website có thể có bố cục khác nhau tùy thuộc vào nhu cầu đặc biệt của doanh nghiệp và mong muốn của họ.
Header
Tiêu đề là thuật ngữ được sử dụng để chỉ một phần hoặc biểu tượng quan trọng nằm ở vị trí đầu website. Mục đích của tiêu đề là giúp người dùng có thể dễ dàng nhận biết các thành phần và nội dung của website.
Phần này thường bao gồm logo, số điện thoại liên hệ, ngôn ngữ, đăng nhập hoặc đăng ký, công cụ tìm kiếm, giỏ hàng,… Một số website đặc biệt không có tiêu đề riêng để tránh làm phiền người dùng và tăng tỷ lệ chuyển đổi nhanh chóng.
Tiêu đề là một phần không thể thiếu đối với các website bán hàng như website nội thất hay xây dựng website du lịch và nhiều lĩnh vực khác.

Slider/ Carousel
Thanh trượt là thuật ngữ được sử dụng để chỉ phần trình chiếu trên một website. Ví dụ về thanh trượt có thể là một băng chuyền xoay hiển thị các sản phẩm hoặc hình ảnh. Trước đây, nó còn được gọi là banner nếu thanh trượt này chỉ có một hình ảnh tĩnh.
Thanh trượt thường được đặt dưới phần header và được đầu tư nhiều vào thiết kế hình ảnh để giới thiệu những điểm nổi bật của doanh nghiệp hoặc sản phẩm, dịch vụ.
Các hình ảnh này sẽ được thiết lập để trượt ngang hoặc theo một hướng nhất định và có thể có những hiệu ứng đặc biệt (như dạng carousel). Tại đây, cũng sẽ có tích hợp các nút điều hướng để người dùng có thể xem tiếp ảnh hoặc quay lại ảnh trước đó.
Thường thì, trên thanh trượt sẽ có các nút kêu gọi hành động như đặt hàng, tư vấn ngay, liên hệ,… Đây là phần rất quan trọng khi thiết kế website cho khách sạn, resort, bán ô tô,… hoặc bất kỳ website nào yêu cầu sự tinh tế về mặt thẩm mỹ.

Content Area
Khu vực nội dung là trung tâm của website, nơi cung cấp thông tin cho người đọc và chứa nhiều thông tin nhất trong các danh mục. Nội dung này cần được trình bày dễ nhìn, dễ đọc, hấp dẫn và có ích để thu hút người dùng ở lại website lâu hơn.
Nội dung có thể được hiển thị dưới nhiều dạng khác nhau: văn bản, hình ảnh, âm thanh, video,… Ngoài ra, đây còn là khu vực mà Google sẽ đánh giá tính hữu ích của website. Với những website thực hiện chiến lược SEO, khu vực nội dung là yếu tố quan trọng và được đầu tư nhiều nhất.
Phần nội dung thường bao gồm:
- Tiêu đề trang: Đặt ở đầu phần nội dung, tiêu đề sẽ được viết to và in đậm để người đọc dễ dàng nhận biết chủ đề của website.
- Thanh điều hướng theo dạng breadcrum: Đây là thanh điều hướng phân cấp giúp người dùng biết mình đang ở đâu trên trang web và di chuyển giữa các mục nhanh chóng hơn.
- Phần nội dung chính: Chứa thông tin chính của website, người dùng có thể nhập nội dung này thông qua phần quản trị website.
- Thanh điều hướng phân trang: Giúp người dùng không cần phải cuộn trang quá nhiều. Thanh này thường được đặt ở đầu, cuối hoặc cả hai vị trí của phần nội dung.
- Thanh thông tin: Bao gồm các thông tin như ngày đăng bài, tên tác giả, số lượt xem,… Thanh này thường được đặt ở đầu hoặc cuối phần nội dung trang.
- Thanh chia sẻ mạng xã hội: Bao gồm các nút chia sẻ website lên các mạng xã hội như Facebook, Google, Twitter,…

Sidebar
Thanh bên thường xuất hiện cùng với các phần chính của website khi bạn truy cập vào một website. Vị trí của thanh bên sẽ phụ thuộc vào mục đích của website. Thanh bên thường được đặt ở những vị trí như: bên trái, bên phải, trên phần đầu hoặc cuối website.

Footer
Phần chân trang thường được đặt ở phía dưới của website, thường chứa các thông tin về bản quyền, liên kết nhanh, fanpage và mạng xã hội. Đây là một phần rất quan trọng trong thiết kế website mà bạn không thể bỏ qua.

Có những loại website nào?
Có nhiều phương pháp để phân loại các website, thường người ta sẽ chia các loại website dựa trên 3 tiêu chí chính:..
Theo đối tượng sử dụng
Tùy theo mục đích sử dụng, có thể phân loại website thành 4 nhóm:
- Website dành cho doanh nghiệp.
- Website dành cho cá nhân.
- Website của chính quyền.
- Website của các tổ chức phi lợi nhuận.
Theo cấu trúc lập trình
Theo cấu trúc lập trình, website có thể được phân loại thành 2 dạng chính sau:..
Web tĩnh
Trang web tĩnh là những website được tạo ra bằng cách sử dụng mã HTML, CSS, âm thanh, video, hình ảnh,… để tạo nên giao diện của trang. Chúng được lưu trữ dưới dạng tập tin .html hoặc .htm và không thể chỉnh sửa. Việc thay đổi giao diện trên website tĩnh sẽ gặp khó khăn.
Nếu bạn không có kiến thức về HTML, việc tạo ra các tương tác trên website sẽ rất khó khăn và không thể thực hiện được.
Web động
Các website động là những trang web có thể thay đổi nội dung, được điều chỉnh và tùy biến theo ý muốn. Các ngôn ngữ lập trình phổ biến cho các website động bao gồm Java, PHP, ASP, ASP.NET, Python,… Trong số đó, PHP và ASP.NET là hai ngôn ngữ được sử dụng rộng rãi nhất hiện nay.

Theo mục đích sử dụng
Tùy vào mục đích sử dụng khác nhau, website có thể được phân loại thành ba loại sau:
- Website cá nhân: Đây là loại trang web giúp cá nhân xây dựng thương hiệu của mình một cách chuyên nghiệp, cập nhật thông tin và thành tựu lên website.
- Website công ty: Đây là loại website giúp giới thiệu về công ty, cập nhật các thông tin quan trọng như lịch sử hoạt động và phát triển, sản phẩm/dịch vụ và thông tin liên hệ.
- Website bán hàng: Giới thiệu và quảng bá các sản phẩm/dịch vụ mà doanh nghiệp cung cấp.
Theo lĩnh vực cụ thể
Trong các lĩnh vực cụ thể, có những loại website sau đây:
- Blog: Cung cấp thông tin và kiến thức.
- Trang web giải trí: Cho phép người dùng xem phim, nghe nhạc, chơi game.
- Trang web tin tức: Giúp độc giả cập nhật những tin mới nhất về nhiều lĩnh vực trên toàn thế giới.
- Trang web thành viên: Cung cấp nội dung cao cấp cho các thành viên của dịch vụ, ví dụ như Netflix – một trong những nền tảng phát trực tuyến lớn nhất hiện nay, chỉ cho phép người dùng đăng ký và sử dụng sản phẩm.
- Mạng xã hội: Cho phép người dùng tham gia và tương tác với những người dùng khác trên toàn cầu, với Facebook là một trong những mạng xã hội nổi tiếng nhất.
- Trang web giáo dục: Trang web của các trường đại học và tổ chức độc lập cung cấp thông tin về các khóa học và tài liệu học tập trực tuyến.
- Trang web chính phủ: Cung cấp thông tin và các chương trình liên quan đến nhiều lĩnh vực quan trọng như y tế, giáo dục,…
- Trang web công cụ tìm kiếm: Cho phép người dùng tìm kiếm hầu hết mọi nội dung trên trang web, với Google là một trong những công cụ tìm kiếm phổ biến nhất.

Tại sao doanh nghiệp cần website trong thời đại số hóa?
Trước khi quyết định mua hàng, hầu hết người dùng đều muốn tìm hiểu thông tin về sản phẩm. Một website đầy đủ và chi tiết về sản phẩm cũng như các lĩnh vực liên quan sẽ giúp người dùng cảm thấy hài lòng.
Điều này sẽ giúp doanh nghiệp thu hút được sự quan tâm của khách hàng, từ đó tăng tỉ lệ chuyển đổi và doanh số. Dưới đây là những lợi ích hàng đầu mà mọi doanh nghiệp nên có được bằng cách sở hữu một website:
- Tương tác tốt hơn: Nhờ có trang web, doanh nghiệp có thể dễ dàng quảng cáo sản phẩm đến khách hàng. Đồng thời, khách hàng cũng có thể dễ dàng mua hàng thông qua tính năng mua sắm trực tuyến trên website.
- Hiện diện trực tuyến: Cho phép khách hàng tìm kiếm và tương tác với doanh nghiệp bất kỳ lúc nào, ở bất kỳ đâu.
- Tăng độ tin cậy: Việc cung cấp thông tin, sản phẩm và thương hiệu trên Internet sẽ giúp doanh nghiệp xây dựng được lòng tin của khách hàng.
- Mở rộng thị trường: Trang web có thể được truy cập từ mọi nơi trên thế giới thông qua Internet, cho phép doanh nghiệp tiếp cận với khách hàng tiềm năng ở bất kỳ đâu và mở rộng thị trường kinh doanh.
- Tiết kiệm chi phí: Một gian hàng trực tuyến – nơi các sản phẩm được bày bán trực tuyến – chắc chắn sẽ tiết kiệm chi phí so với việc xây dựng cửa hàng hoặc thuê mặt bằng cho doanh nghiệp.

Xem thêm: Thiết kế website chuyên nghiệp uy tín
Những câu hỏi thường gặp về website
Tại sao cần có một website?
Một trang web hỗ trợ doanh nghiệp, tổ chức hoặc cá nhân có mặt trực tuyến, cung cấp thông tin, tương tác với khách hàng và xây dựng thương hiệu.
Làm thế nào để tạo một website?
Có nhiều phương pháp để tạo một website, bạn có thể sử dụng các hệ thống quản lý nội dung (CMS) như WordPress, Joomla. Hoặc xây dựng từ đầu bằng mã lập trình như HTML, CSS và JavaScript.
Cần phải có kiến thức lập trình để tạo một website không?
Không nhất thiết, việc sử dụng các CMS như WordPress cho phép người dùng tạo website mà không cần có kiến thức về lập trình. Tuy nhiên, hiểu biết về lập trình có thể giúp ích trong việc tùy chỉnh và mở rộng tính năng của website.
Cần phải bảo trì và cập nhật website như thế nào?
Việc bảo trì và cập nhật website bao gồm việc thường xuyên kiểm tra, đảm bảo an ninh, sao lưu dữ liệu và cập nhật nội dung, phiên bản phần mềm và bảo mật. Điều này giúp đảm bảo hoạt động ổn định của website và bảo vệ thông tin quan trọng. DMA đã cung cấp đầy đủ thông tin về khái niệm website là gì và các thành phần cơ bản của nó. Hy vọng bài viết sẽ giúp bạn hiểu rõ hơn về website và nhận thức được những lợi ích khi có một website cho riêng mình. Nếu còn bất kỳ thắc mắc nào, hãy liên hệ ngay với DMA để được giải đáp.

